Oggi sono molto contento.
Sai perché? Te lo spiego…
Sono molto contento perché oggi ti parlerò di un plugin per WordPress che ha rivoluzionato il settore del Web Design, che mi ha semplificato la vita e quella di molti miei lettori e clienti.
Sto parlando di un Page Builder che milioni (per l’esattezza più di 5 milioni…) di persone hanno deciso di installare sul proprio CMS.
Eh si, proprio lui…
Elementor Website Builder!
Per descrivertelo in breve, Elementor è:
…un plugin che ti permette di costruire visualmente pagine web di un sito web o di una landing page, o qualsiasi altro progetto digitale su WordPress, selezionando e trascinando dei blocchi di vario tipo…
Molto figo, non credi?
Aspetta, non correre. Fammi sapere nei commenti se hai provato altri page builder!
…
Ma torniamo a noi.
Perché Elementor? Ma soprattutto… Per chi è?
Ecco a te le risposte:
- è semplicissimo da utilizzare
- puoi modificare qualsiasi parte del tuo sito web
- semplifica la vita a chi ODIA programmare
- fa risparmiare soldi a chi non può permettersi un Web Designer
- ha tante funzionalità per ottimizzare il tuo progetto digitale
Il resto lo scoprirai leggendo… Non posso dirti tutto in poche righe!
“Michele, ma mi stai dicendo che questa è una soluzione per tutti?“
Proprio così…E non sto esagerando.
Anche qui, scoprirai il perché leggendo.
…
Stiamo per entrare nel mondo del miglior Website Builder di sempre. Sei pronto?
Vedrai che questo articolo ti scorrerà giù per le mani come olio e alla fine assumerai i poteri di un vero Web Designer.
Scoprirai anche come usarlo e come installarlo!
Andiamo!
Indice riassuntivo
Che cos’è Elementor?

Ecco a te. Ti rispondo al volo.
Elementor è un Page Builder, o Visual Builder o costruttore di pagine web, ideato per WordPress e confezionato sotto forma di plugin con compatibilità estesa a molti software di Digital Marketing.
È dotato di un interfaccia Drag & Drop (letteralmente Seleziona & Trascina) ed è stato pensato per creare qualsiasi progetto digitale in poco tempo!
Tutto questo è possibile in totale semplicità da un’interfaccia semplificata, non dovrai programmare e non avrai bisogno di 1000 plugin per gestire il Design.
Ops! Non ti ho detto nulla con questo?
Mi dispiace :(… Ma non mi arrendo.
Ecco a te l’essenza di Elementor in 15 secondi.
Hai visto che roba? Da non credere!
Eh si.
È una soluzione All-In-One (in un solo plugin) per controllare ogni aspetto del design di un Sito Web, Blog, eCommerce, Forum, Landing Page, Membership costruiti su WordPress.
Beh si, WordPress in passato aveva semplificato di molto la creazione di siti, ma niente supera questo…
Insomma, i creatori non si sono fatti scappare nulla.
Non a caso Elementor gode di migliaia di recensioni positive con 5 stelle su 5.
Aspetta! Dove mi ero fermato…
Ah si… Proprio qui:
Grazie a questo Plugin per WordPress NON devi essere un’esperto di Web Design.
Basta installare Elementor e iniziare a costruire pagine usando i blocchi forniti, modificare i Font, aggiungere pulsanti, form di contatto, immagini, video eccetera.
Indovina un pò… Cosa fai quando vuoi un sito web figo?
Semplice, utilizza Elementor! Ma perché?
Perchè scegliere Elementor Page Builder?

Con questa domanda mi hai fregato.
E sai perché?
Perché le risposte sono troppe. Ma aspetta. Ho trovato una soluzione.
Ho condensato tutte le qualità di Elementor in 6 innocui punti.
Ma, sono sincero. Non sono TUTTE le qualità, molte di esse le scoprirai utilizzandolo in prima persona. Sarai tu a farmi sapere la tua esperienza qui sotto nei commenti.
Quindi, senza perderci in altre chiacchiere non posso fare altro che parlarti di queste qualità essenziali.
Iniziamo.
1) Semplice, flessibile, completo e funzionale
Quattro qualità fondamentali per un Page Builder tutte in uno. Cosa potremmo desiderare di più noi utilizzatori di WordPress? Elementor e basta!
Che tu sia un’esperto o un principiante puoi tranquillamente usare Elementor, non sono richieste competenze particolari, è semplicissimo usarlo!
Inoltre, presentano tutta una serie di funzioni, blocchi e template che lo rendono completo, funzionale e flessibile. Non bisogna ricorrere ad altre fonti esterne o codici di programmazione, Elementor ha già la soluzione per te.
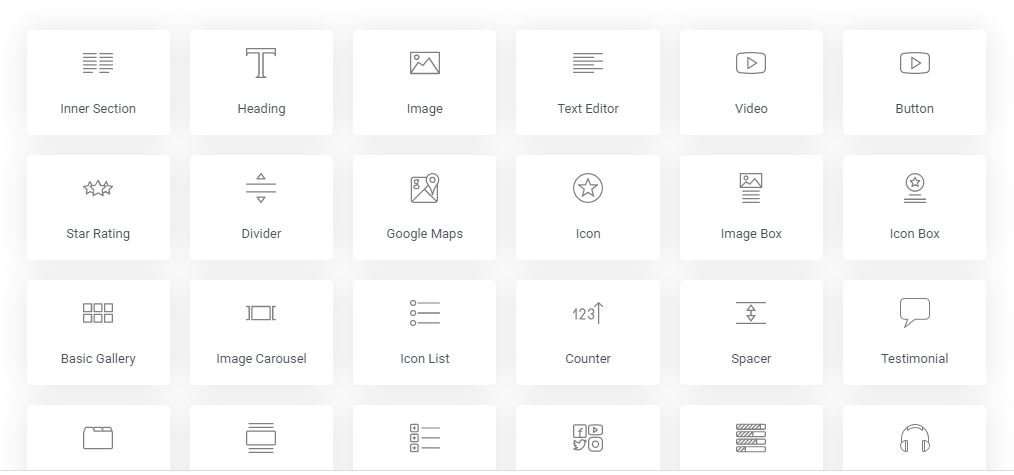
2) Tanti blocchi da posizionare e template

Questi sono solo alcuni dei numerosi blocchi che puoi selezionare, trascinare e posizionare sulle pagine web che stai costruendo. Sono più di 90 i moduli disponibili e il team di sviluppo di Elementor si sta sforzando sempre di più per farne uscire dei nuovi.
Elementor parte da moduli base e semplici, per arrivare poi a quelli “PRO” e infine abbiamo quelli per personalizzare WooCommerce su WordPress, quindi è possibile anche impattare sul tuo eCommerce a livello grafico.
Ogni blocco ha le sue numerose funzionalità per essere personalizzati.

Elementor offre anche più di 200 templates, ovvero delle sezioni o intere pagine già costruite dal Team di sviluppo. Devi soltanto scegliere il design che più ti piace e importarlo con un click, nulla di complicato (poi ti mostrerò anche come).
Se non hai voglia di smanettare tra le mille funzionalità di Elementor, puoi tranquillamente usare i modelli già pronti e modificare i testi inserendo le tue informazioni. A portata di click!
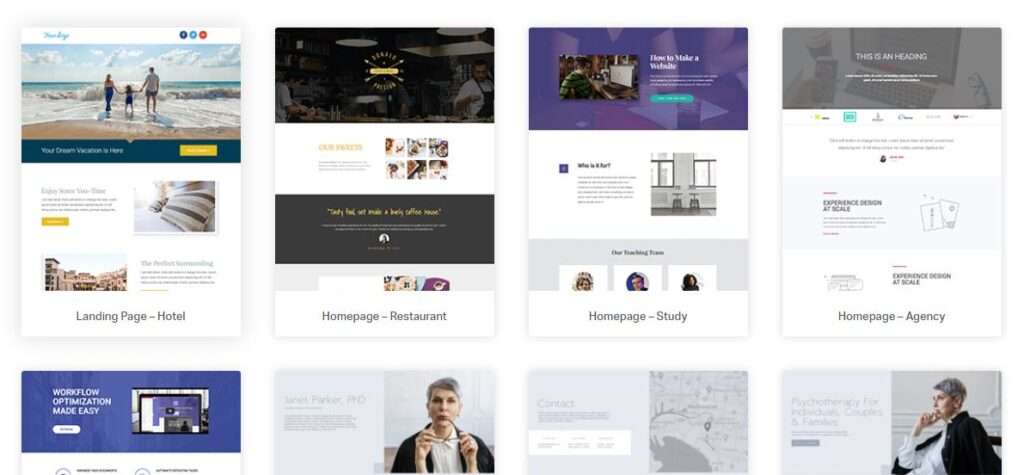
3) Design assurdi e responsive
Prima di commentare questa qualità goditi la galleria sottostante:
Che dici?… Fighissimo!
Ecco come nascono quei Design mozzafiato che vedi in giro sul Web, Elementor è dietro l’angolo. C’è chi sceglie template già costruiti e chi si cimenta nell’utilizzo delle mille funzionalità che questo Plugin offre per realizzare qualcosa di esclusivo e inedito.

Puoi farlo anche tu, basta dedicarci del tempo, non è impossibile. Per i creativi questo non sarà un problema, c’è solo da divertirsi. Con Elementor non devi passare mesi e mesi a programmare, hai la possibilità di velocizzare il processo di creazione grazie all’Editor visuale.
Immagina di avere la tua tavolozza virtuale (i blocchi o i moduli) e mille tecniche (le funzionalità) per comporre la tua opera d’arte (il tuo sito): questo è Elementor (flessibilità e libertà estrema sulla grafica).

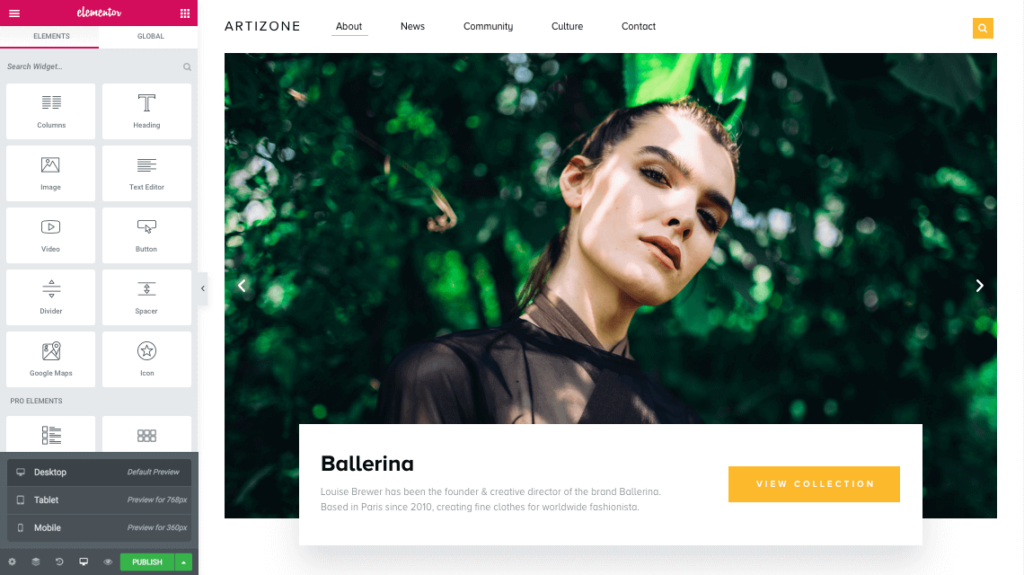
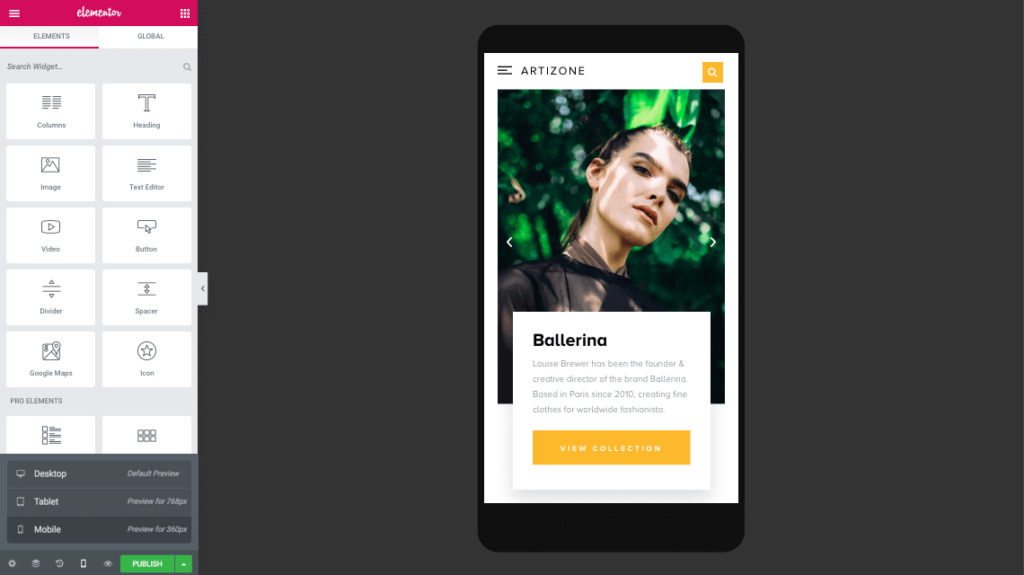
DESKTOP 
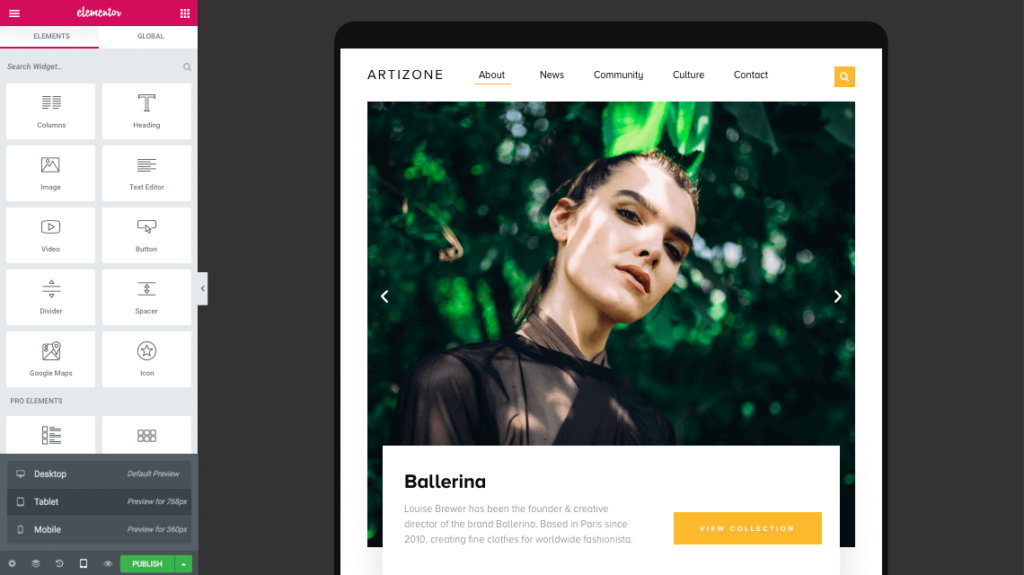
TABLET 
SMARTPHONE (DESIGN RESPONSIVE)
In questo Blog mi soffermo sempre su un’aspetto che ogni sito deve avere, importantissimo per la SEO, conversioni e User Experience. Questa caratteristica è denominata come: Responsiveness.
Ovvero la capacità di un sito web di adattarsi alle varie misure dei dispositivi mobili, quindi stiamo parlando di Tablet e Smartphone di molteplici dimensioni.
Ecco, il Team di sviluppo di Elementor ha programmato la sua struttura di codici in modo tale che tutti i Widget, Blocchi e Design si adattino a questi dispositivi alla perfezione.
Le tre immagini di sopra spiegano tutto, infatti sull’editor visuale del PageBuilder è possibile fare lo switch da modalità Desktop a Tablet o a Smartphone. Questo serve proprio a lavorare sul lato Responsive del sito, e ti ripeto che è molto importante.
4) Codice pulito, sicuro e ottimizzato
Dietro a tutte quelle creazioni che vedi con Elementor naturalmente si nasconde un’ecosistema molto vasto di codici di programmazione che il Team di sviluppo del Plugin ha creato.
Consultando il loro Code Reference, ovvero le pagine in cui Elementor mostra i codici del Plugin, ho notato che mi trovavo di fronte a un codice pulito, aggiornato, leggero e ben incastrato.
Infatti non ci sono elementi ridondanti che potrebbero interferire tra loro creando vari problemi. L’ecosistema di codici di Elementor è come una pista le cui unità minime sono ben connesse tra loro.
Questo ecosistema di codici ben compilati garantisce all’utente finale di essere al sicuro e di non rallentare il sito. Due qualità fondamentali.

Naturalmente chiunque può consultare il Code Reference di Elementor, è una risorsa aperta a tutti. Clicca sul pulsante sottostante per accedervi:
Una risorsa estremamente utile per gli sviluppatori o programmatori di siti web. Ovviamente se sei un principiante questa risorsa non dovrebbe interessarti, infatti puoi tranquillamente usare il Page Builder ignorando questa parte.
5) Compatibilità
La penultima qualità di questo Page Builder riguarda la compatibilità con temi e plugin per WordPress.
Infatti, il codice di Elementor è talmente flessibile che raramente entra in conflitto con temi e plugin.
Nel 98% dei casi Elementor è compatibile con Temi e Plugin sia gratuiti sia premium, quindi dovrai preoccuparti poco di installare dei moduli su WordPress.
L’unica cosa a cui devi fare attenzione è evitare di ottimizzare troppo i codici HTML, CSS e JS con plugin di caching, questo POTREBBE causare problemi a Elementor come ad altri Plugin o Temi. Un’ottimizzazione leggera dei codici, se l’hai fatto, è più che sufficiente.
Detto questo non penso di dovermi dilungare troppo su questa qualità di Elementor.
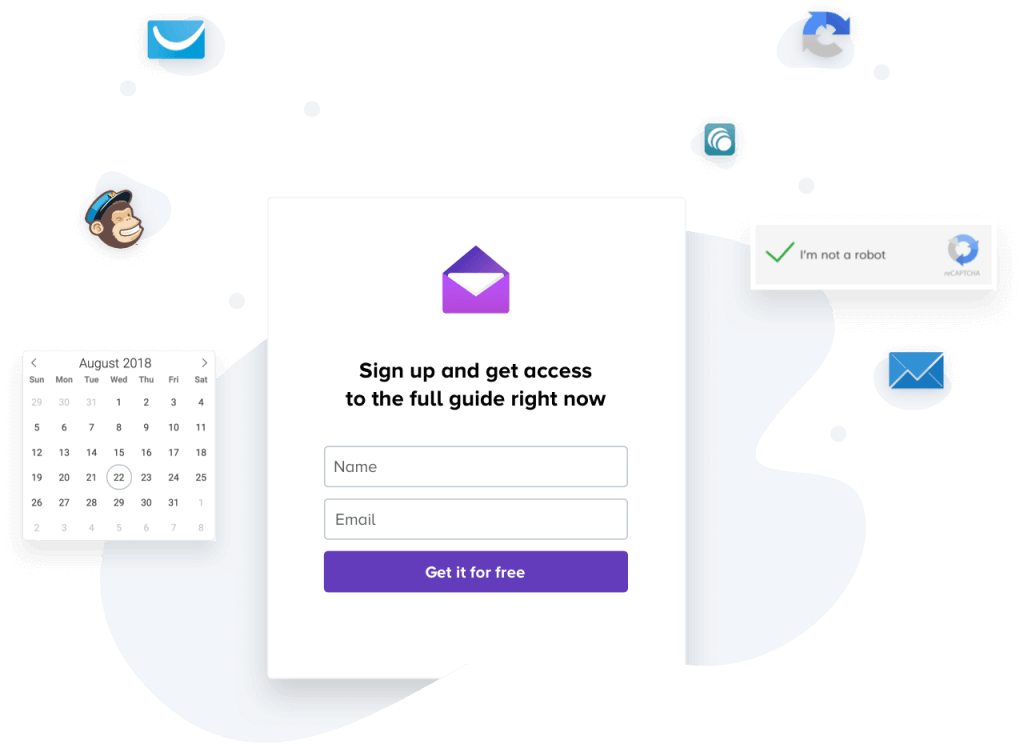
6) PopUp Builder, Newsletter, eCommerce e altro…

Grazie a Elementor puoi costruire visualmente il tuo form di contatto, lead magnet o input per la newsletter e aumentare visite, conversioni e leads, un’eccellente, direi anche fondamentale, funzionalità per Bloggers, eCommerce e Siti Web.
Oltre a questo, con Elementor puoi anche realizzare dei PopUp utilizzando l’editor visuale del plugin, una funzione molto interessante e utile per raggiungere gli scopi di cui ti ho parlato un secondo fa (conversioni, lead, visite ecc).
Di conseguenza, puoi anche integrare i migliori strumenti di Digital Marketing grazie a Elementor. Grazie a queste integrazioni puoi lavorare più efficientemente con la tua Newsletter o lista contatti.
Altra chicca: con Elementor puoi personalizzare a pieno l’ambiente eCommerce integrando WooCommerce su WordPress, una manna dal cielo per i merchants digitali.
…
Questo è tutto per quanto riguarda le qualità più importanti di Elementor. Naturalmente sul sito ufficiale troverai una lista di tutte le features di questo plugin, se hai voglia di consultarle tutte clicca sul bottone sottostante:
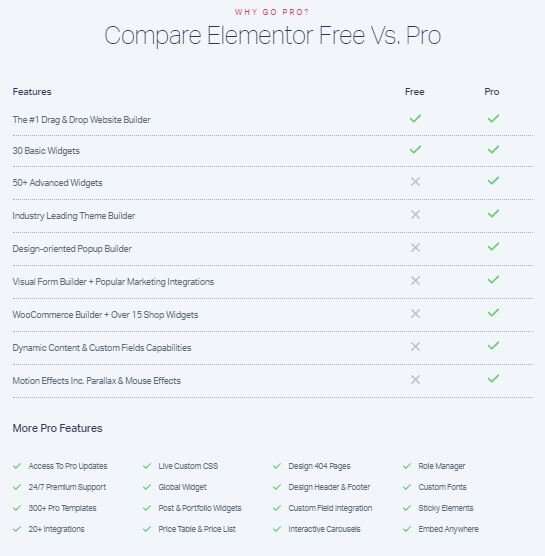
Elementor Pro VS Elementor Free

Questo va sottolineato chiaramente: esistono due versioni di Elementor, una gratuita e una premium, la prima è limitata e la seconda comprende tutte le funzionalità del plugin.

Ecco le differenze brevemente (oppure consulta la tabella di sopra):
- Elementor Free: si limita alla costruzione a blocchi SOLO delle pagine (i blocchi disponibili sono solo quelli base, ovvero 29), accesso alle funzionalità base e una decina di Template pre costruiti.
- Elementor PRO: personalizzare ogni spazio del tuo sito, hai più di 90 blocchi, più di 200 design, tutte le funzionalità, puoi personalizzare il Design di WooCommerce, creare PopUp, form di contatto e input per la newsletter, integrare strumenti e di Digital Marketing e molto altro.
Come vedi le differenze sono enormi tra la versione gratuita e quella a pagamento.
Queste differenze sono notevoli, quindi puoi avere veramente tanto da Elementor PRO, quindi se necessiti di tali funzionalità l’investimento è più che ottimale.

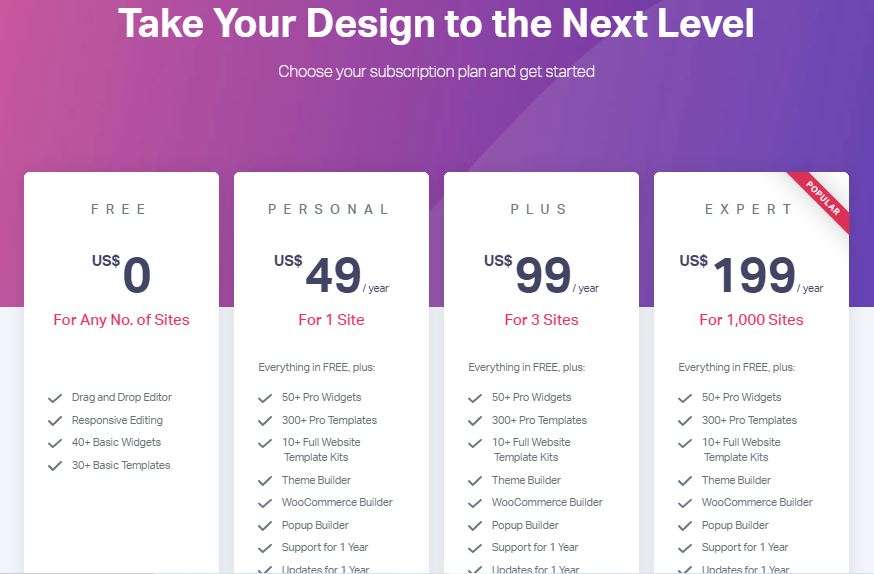
Elementor PRO non puoi ottenerlo gratuitamente (quindi evita di scaricare versioni craccate potenzialmente pericolose per il tuo sito), bisogna pagare una quota annuale che può variare in base alle tue esigenze, vediamo i prezzi (in totale abbiamo tre pacchetti):
- Personal: 49$ all’anno, valido per un singolo sito web
- Plus: 99$ all’anno, valido per tre siti web
- Expert: 199$ all’anno, valido per mille siti web
Come puoi vedere le differenze ricadono soltanto nel numero di licenze che possiedi. Acquistando il pacchetto Personal, quello da 49$ l’anno, hai la licenza per un sito web, ad esempio.
Invece, col pacchetto Plus hai tre licenze per usare Elementor per tre siti web differenti. Poi se hai bisogno di gestire tanti siti web pagando 199$ l’anno hai 1000 licenze di Elementor Pro da usare su mille siti diversi.
Penso che per partire e usufruire delle funzionalità di Elementor Pro, un’investimento di 49$ annuali è più che economico. Per acquistarlo ci vogliono due minuti, basta cliccare sul pulsante “BUY NOW” sotto al pacchetto che ti serve e compilare il modulo d’acquisto con i tuoi dati, fine.
La versione Free puoi tranquillamente installarla dalla sezione “Plugin” da WordPress, nulla di più semplice.
Sei pronto per creare qualsiasi Sito Web con Elementor?
È arrivato il momento di iniziare a utilizzare Elementor e spiegarti qualche concetto base.
Senza perderci in ulteriori chiacchiere ti elenco i tre step da seguire per poter usare Elementor, tre passaggi che non puoi saltare assolutamente, eccoli:
- Crea il tuo Sito Web o progetto digitale con WordPress.org
- Scarica, installa e attiva Elementor su WordPress
- Sbizzarrisciti con Elementor!
Molto semplice.
Iniziamo!
Crea il tuo Sito Web o progetto digitale con WordPress.org
Questa è la base, se non segui questo step ti sarà impossibile proseguire.
Per poter utilizzare Elementor Pro o Gratis devi avere un sito web SELF-HOSTED. Ovvero un sito web che sia composto da Hosting, Dominio e WordPress.org come CMS.
Utilizzare Wix, Webbly, Squarespace e simili potrebbero sembrarti soluzioni attendibili, ma non lo sono. WordPress.org ha una qualità nettamente superiore a loro per migliaia e migliaia di motivi.
Però fai attenzione:
NON confondere WordPress.ORG da WordPress.COM. WordPress.COM è praticamente come Wix, Webbly, Squarespace e simili. WordPress.ORG è un CMS Open Source, ovvero gratuito, che va installato su un’Hosting in presenza di un Dominio [questi due vanno acquistati].
In breve:
- CMS: è WordPress.org, un software visuale che puoi usare per creare il tuo sito web in pochi secondi.
- Dominio: è il nome del tuo sito web, digitandolo su Google apparirà il tuo sito, praticamente è il suo nome (esempio: www.iltuosito.com).
- Hosting: non è altro che il server (memoria, processore e componenti) in cui sono contenuti tutti i file del tuo sito (immagini, pagine, articoli, database ecc).
Questo è in breve.
Ma non preoccuparti perché ho realizzato una guida su: COME CREARE UN SITO WEB CON WORDPRESS.ORG, ACQUISTARE HOSTING E DOMINIO A UN PREZZO VANTAGGIOSO!
Praticamente è la mia guida per realizzare un sito web su cui puoi installare ELEMENTOR. Ma è anche un procedimento per avere tra le mani un sito web PROFESSIONALE e sul quale hai il 100% del controllo.
Anche il mio sito è su WordPress.ORG, ho un’hosting e un dominio. Ti piace, vero?
Ecco la mia guida di cui ti sto parlando, è semplice ed è adatta a tutti:
“Mai più paura di installare WordPress, acquistare dominio e hosting, la guida per tutti“
[LA GUIDA SI APRE IN UNA NUOVA PAGINA]
Scarica, installa e attiva Elementor su WordPress
Uno passaggio semplicissimo.
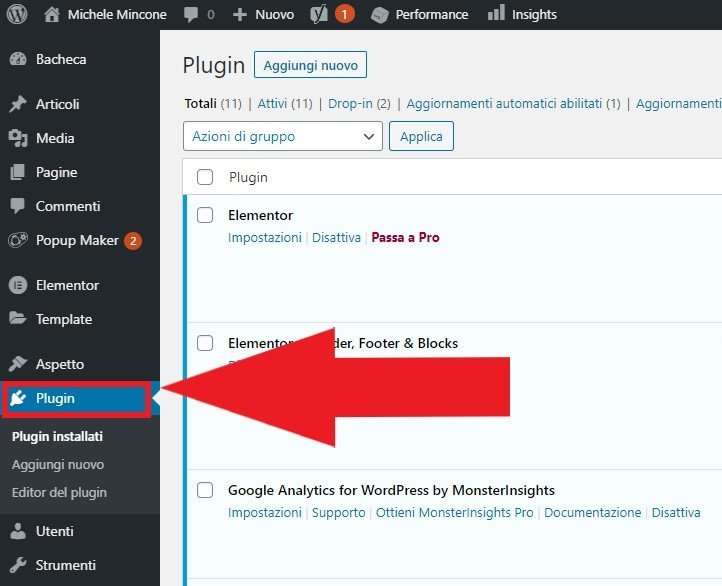
Prima di tutto accedi sul tuo Sito Web su WordPress, come nell’immagine qui sotto:

Quindi clicca sulla voce “Plugin” sulla barra a sinistra.

In seguito clicca sul pulsante in alto “Aggiungi nuovo“.

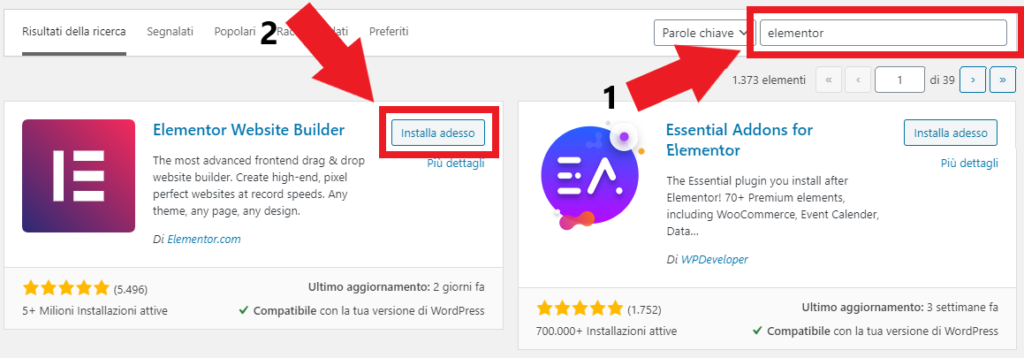
- Cerca sulla barra di ricerca a destra la parola chiave: elementor
- Tra i risultati di ricerca ti apparirà per primo Elementor Website Builder, è il plugin che devi installare. Quindi clicca sul pulsante “Installa adesso“, attendi qualche secondo e poi clicca sul pulsante “Attiva“.
Ben fatto, ora hai Elementor sul tuo sito WordPress, naturalmente questa è la VERSIONE GRATUITA.
Se desideri la versione Elementor PRO, devi acquistarla sul sito ufficiale cliccando sul bottone sottostante. Dopodiché clicca sul pulsante “BUY NOW” del pacchetto che desideri, inserisci i tuoi dati e acquista il prodotto.
Dopo dovrai scaricare il Plugin premium dal tuo account su Elementor, caricarlo come Plugin su WordPress e attivare il plugin tramite il codice licenza che puoi trovare sul tuo account Elementor.
Altrimenti guarda questo video:
Sbizzarrisciti con Elementor!
Una volta che hai acquistato o scaricato la versione che desideri, e installata su WordPress, puoi iniziare a utilizzare Elementor per iniziare a costruire il tuo Sito Web, Blog o eCommerce.
Ti mostro come in breve.
Modificare pagine con Elementor
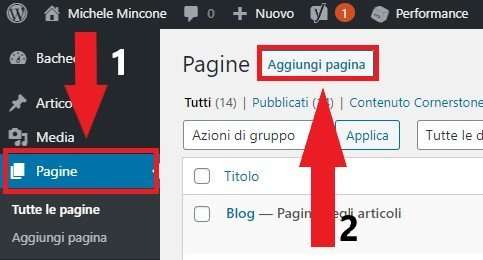
Per modificare una pagina con Elementor, prima di tutto creane una:

Quindi, clicca sulla voce “Pagine” sulla colonna a sinistra, dopo clicca sul pulsante “Aggiungi pagina” in alto.
Per utilizzare Elementor abbiamo bisogno di una pagina, quindi così ne abbiamo creata una. Molto semplice.

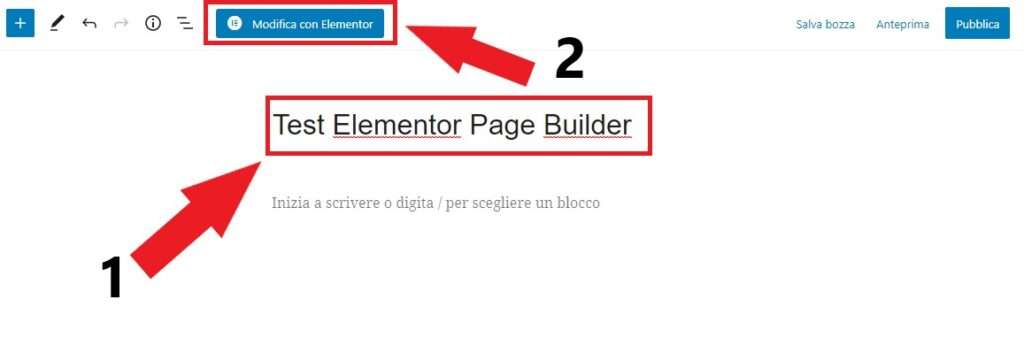
Quindi, prima di tutto in alto dovrai inserire un titolo (il titolo della pagina che stai creando).
In seguito, clicca sul pulsante in alto nominato come “Modifica con Elementor“. Una volta dato il primo click dovrai attendere qualche secondo per far caricare il Page Builder.

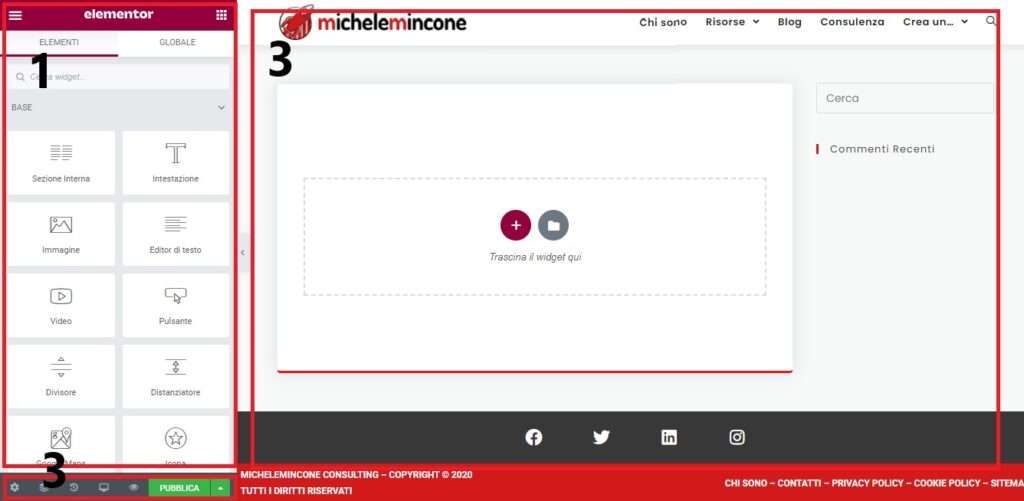
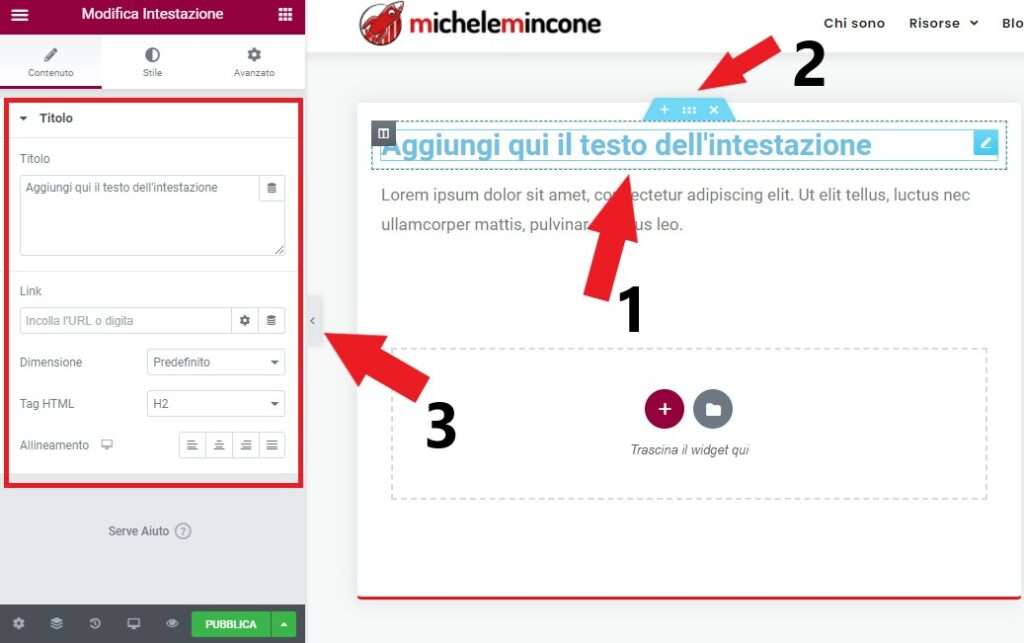
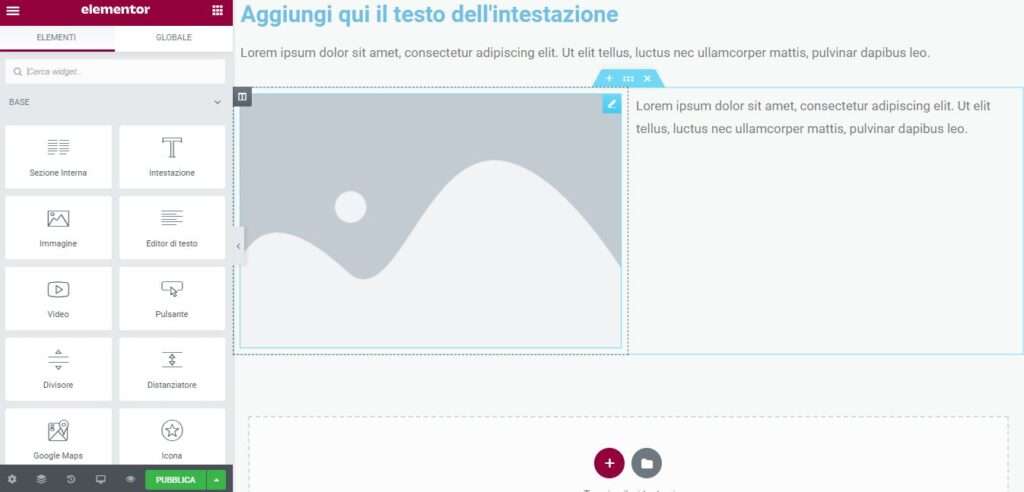
Eccoci all’interno dell’editor di Elementor.
A sinistra (punto 1) abbiamo gli elementi da trascinare sull’area di lavoro (punto 2).
Sulla colonna di sinistra in basso (punto 3) abbiamo una Tool Bar che ti illustrerò tra poco.
Costruire Pagine Web con Elementor Page Builder
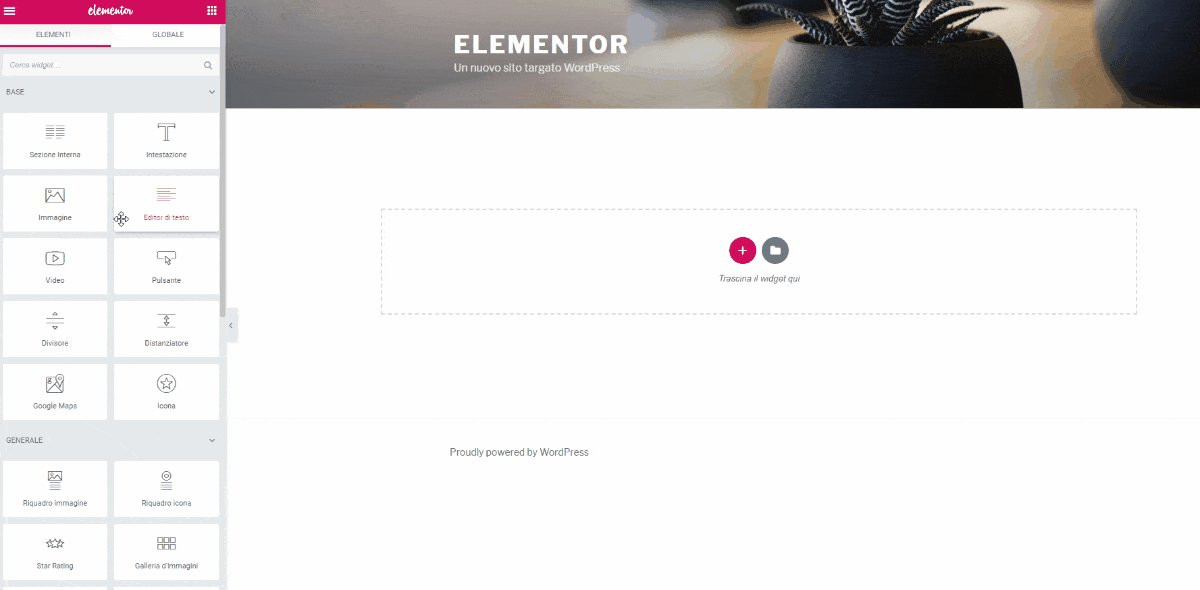
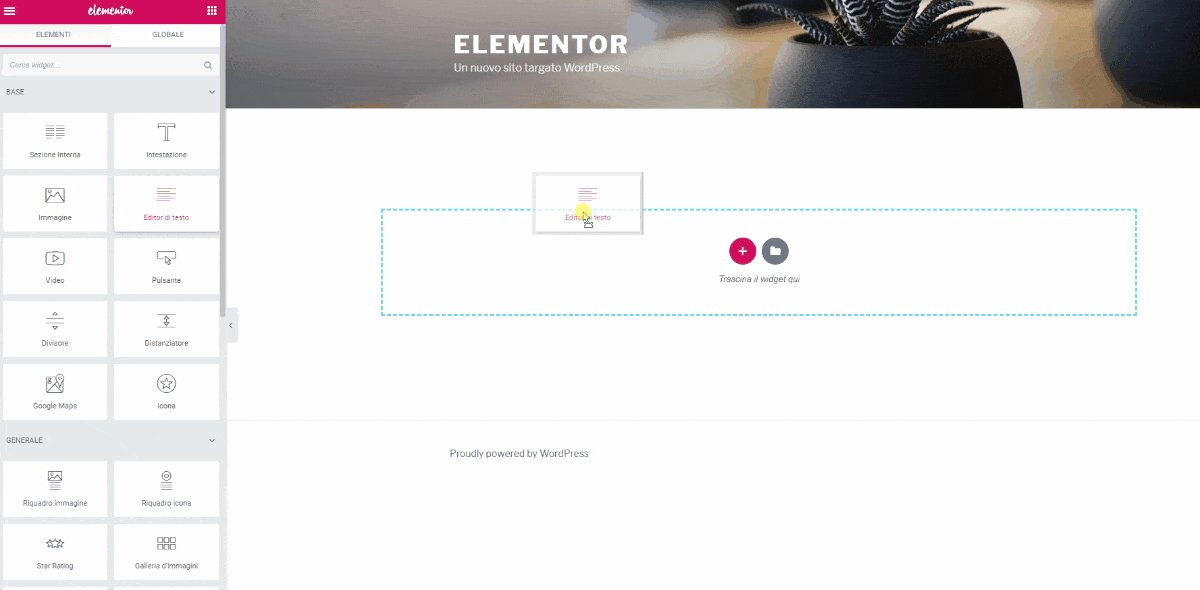
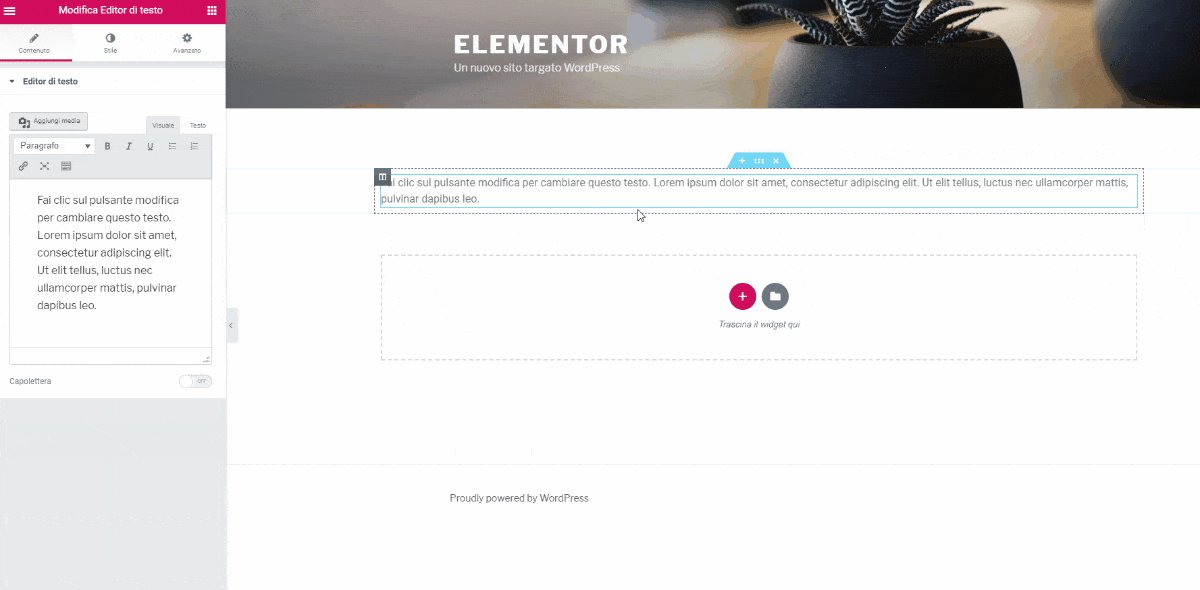
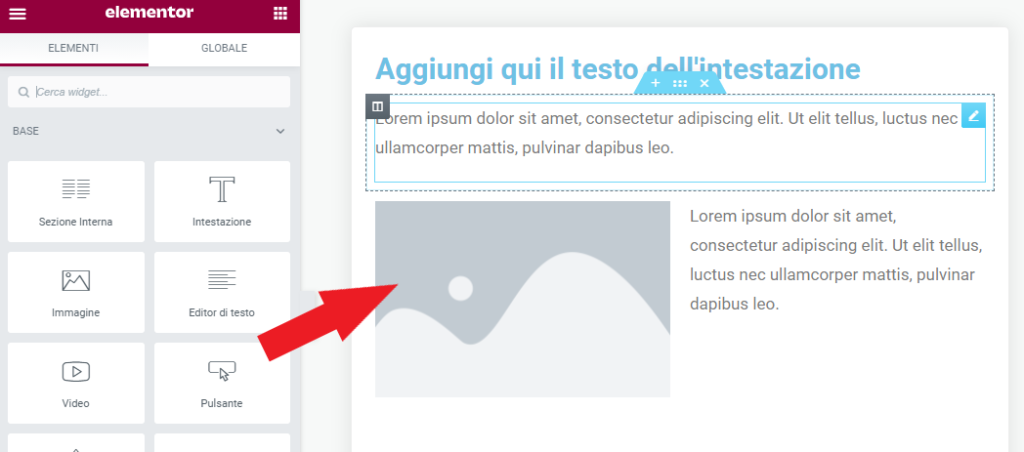
Ad esempio, clicca sul blocco “Editor di testo“, mantieni il tasto sinistro del mouse premuto e trascina il blocco nell’area trattegiata.

Io, ad esempio ho aggiunto un blocco “Intestazione” e un “Editor di testo” [IMMAGINE SOTTO].

Selezionando un blocco che hai inserito precedentemente (punto 1) puoi modificarlo dalla colonna a sinistra (punto 3).
A destra, una volta che hai selezionato un blocco, appariranno tre piccole icone sopra il blocco inserito (punto 2). Il “+” serve a inserire un blocco prima di quello selezionato, l’icona al centro serve per modificare il layout, la “x” serve a eliminare il blocco selezionato.

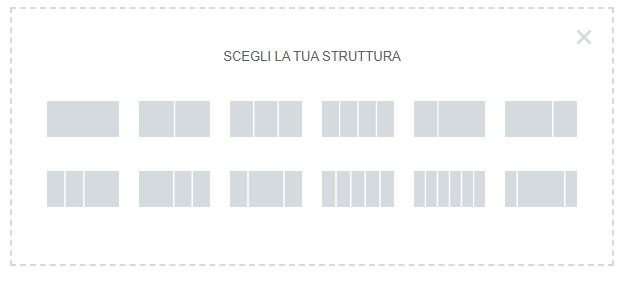
Cliccando sul “+” puoi scegliere quale struttura a colonna aggiungere.

Io ad esempio ho scelto quella a doppia colonna. Poi tu puoi scegliere il layout che ti serve.
Una volta che hai aggiunto la sezione che desideri puoi trascinare qualsiasi blocco desideri aggiungere.

Invece, cliccando sull’icona della cartella si aprirebbe la libreria dei template di Elementor.

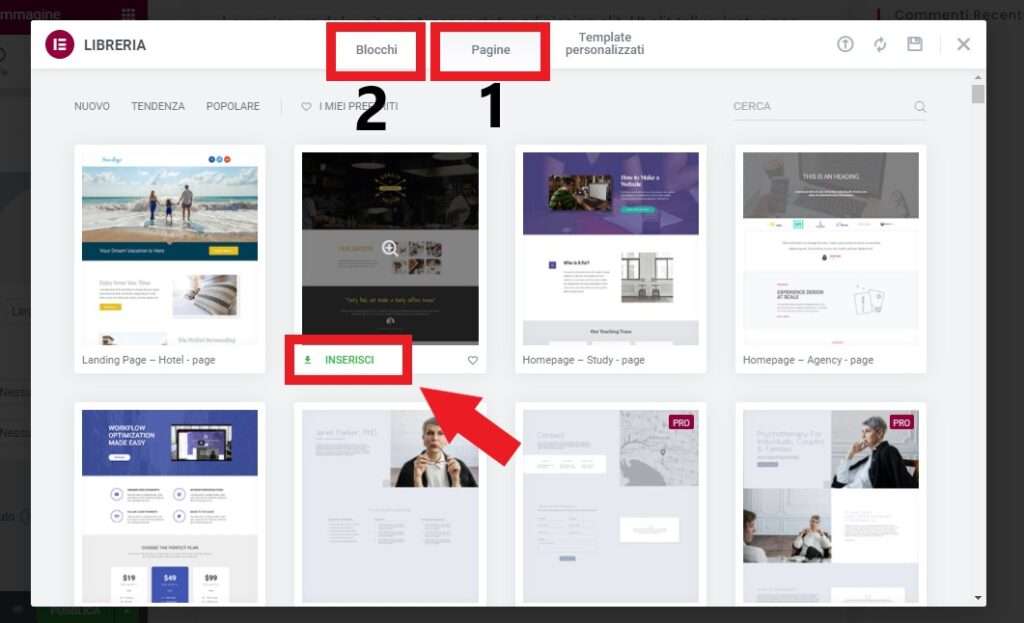
Ti apparirà un pop up come quello mostrato nell’immagine qui sotto:

Da qui puoi scegliere se inserire pagine intere già costruite (punto 1), oppure se inserire singole sezioni (punto 2).
Una volta che hai scelto il modulo da inserire devi cliccare sulla scritta “Inserisci” come indicato dalla freccia. Quindi il template sarà importato sulla pagina in questione.
Invece, per visualizzare il template graficamente senza inserirlo puoi cliccare “sulla lente di ingrandimento col “+” al centro“.

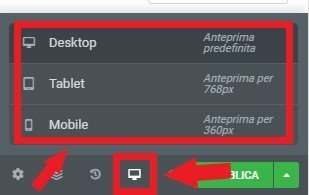
Ogni volta che aprirai Elementor ti ritroverai con la modalità Desktop attiva, ovvero come verrebbe visto il tuo sito da dispositivi Desktop (come i computer).
Se vuoi vedere il tuo sito da Tablet o da Smartphone puoi cliccare sulle relative voci e il tuo sito sarà adattato in base alla larghezza scelta.
Con queste funzioni puoi verificare se il tuo sito è responsive.

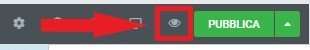
Cliccando sull’icona indicata dalla freccia è possibile visualizzare l’anteprima di ciò che hai costruito con il Page Builder.

Cliccando sul pulsante “Pubblica” è possibile salvare le modifiche fatte alla pagina e andrai anche a pubblicarla effettivamente.
Invece, se vuoi salvare la pagina senza pubblicarla devi cliccare sulla freccia rivolta verso l’alto in bianco, affianco alla scritta “Pubblica“. Dopo clicca sull’opzione “Salva bozza“.
Nulla di complicato.
Ti consiglio di vedere il video qui sotto per approfondire l’utilizzo di elementor:
Costruire Landing Page con questo Page Builder
Con Elementor puoi anche creare delle Landing Page.
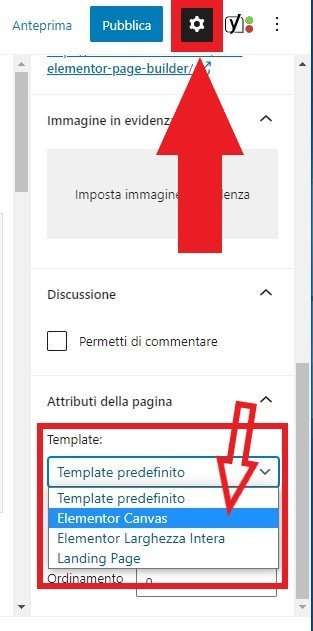
Per fare ciò devi recarti sulla pagina che vuoi modificare su WordPress. In seguito dalle impostazioni della pagina sotto la voce “Template” devi selezionare l’impostazione “Elementor canvas“.

Prima di tutto devi selezionare l’ingranaggio in altro a destra. Cliccando su quell’icona aprirai le impostazioni della pagina.
Dopodiché devi scorrere in basso e sotto la voce template seleziona la voce “Elementor Canvas“.
In seguito clicca sul pulsante “Modifica con Elementor” per costruire la tua Landing Page e aprire l’editor.

Modificando l’impostazione che ti ho mostrato prima avrai tutta la pagina disponibile per creare la tua Landing Page.
Da qui devi solo iniziare a buttare giù i blocchi di cui hai bisogno e costruire la pagina.
Quando non devi usare Elementor
Devi evitare in ogni modo di scrivere/modificare gli articoli del tuo Blog con Elementor.
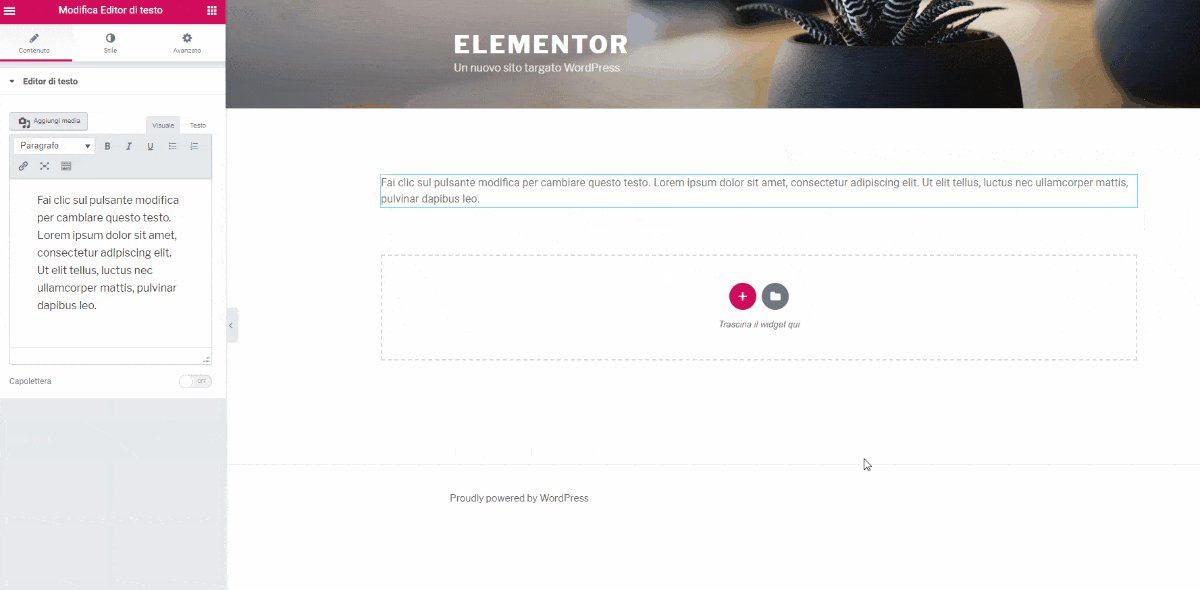
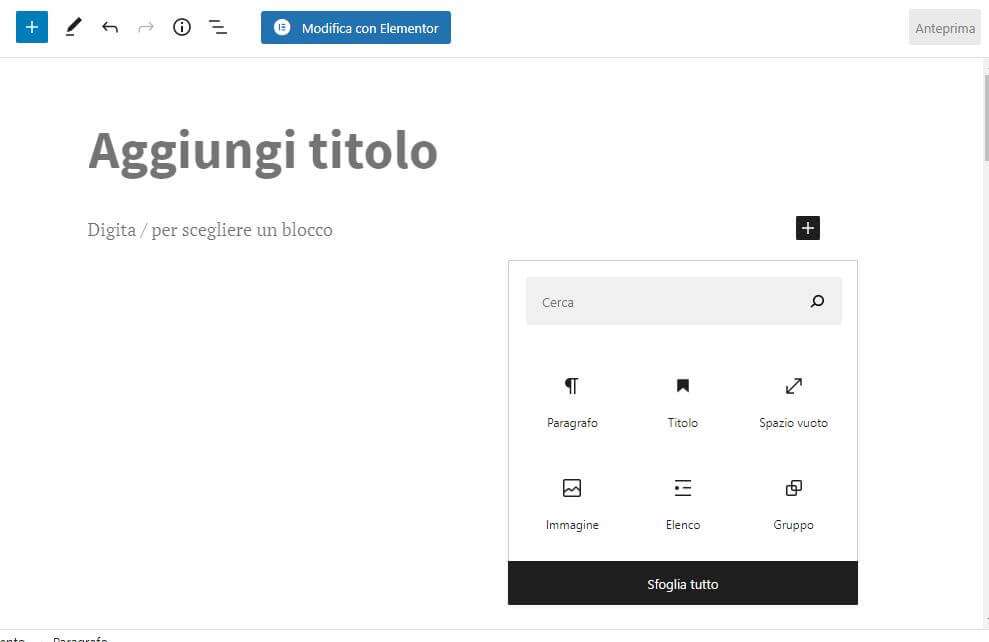
Per realizzare articoli utilizza solo ed esclusivamente l’editor di WordPress, ovvero questo:

E nient’altro. Semplice, no?
Utilizza Elementor soltanto per creare pagine web ottimizzate per le conversioni o che richiedono un tocco di creatività.
Ma perché ti sto dicendo questo?
Semplicemente perché gli articoli di Blog sono pensati per essere ottimizzati e posizionati per Google.
Usando questo Page Builder renderai il codice degli articoli nel Background HTML più complesso e difficile da digerire dai GoogleBot.
Ascoltami, non fare questo errore!
Conclusioni
Siamo arrivati alla fine di questo articolo. Congratulazioni!
In paroloni ti ho detto tutto di questo page builder, ma più dell’80% di ciò che devi scoprire lo saprai attraverso la pratica.
Ci vorrà tempo, ma apprenderai tutto ciò che Elemento ha da offrire ai suoi utenti.
Ti ricordo che per qualsiasi problema puoi consultare il canale youtube di Elementor e la documentazione completa del plugin.
…
Piccola parentesi!
Hai già provato Elementor? Ti è stato d’aiuto? Questa guida ti ha schiarito le idee su quale page builder usare o su come si usa questo plugin?
Se le risposte a queste domande sono affermative è fantastico!
Lascia un commento a riguardo, sarò contento di risponderti il prima possibile.
Detto questo, per oggi abbiamo finito.
Da Michele è tutto!
Un abbraccio e al prossimo SUPER articolo ;)…

Ho impiegato giorni per scrivere questo articolo. Mi farebbe piacere che tu lo condividessi. A te basta un secondo per condividerlo e rendermi felice!