
In questo articolo voglio mostrarti come aumentare la velocità di WordPress definitivamente passando attraverso diversi punti fondamentali. Scoprirai la teoria che si trova dietro a molti problemi di ottimizzazione e avrai una soluzione pratica per risolverli.
Mi sono impegnato al 100% scrivendo l’articolo più completo possibile che tu possa trovare sul Web riguardo questo argomento. Ti avviso subito che è composto da più di 6000 parole. Quindi evita qualsiasi distrazione e concentrati, soprattutto non lamentarti per la sua lunghezza, troverai TUTTO ciò che devi sapere e mettere in pratica. Sei pronto? Go!
Devi sapere che sul web ci sono circa 2 miliardi di Siti Web (tra blog, siti aziendali e eCommerce, è un numero in continua crescita), meno di 400 milioni di questi sono siti attivi (questo dato ti fa pensare a quanta gente inesperta c’è e quanta abbandona i propri progetti piangendosi addosso). [FONTE]
Almeno il 37% di questi siti sono costruiti sul CMS (Content Management System) di WordPress. Molte persone che usano questo CMS incappano in problemi relativi alla velocità del proprio sito (ti lascio solo immaginare il numero).
I motivi per cui queste persone si trovano di fronte al problema della velocità di WordPress (un tema molto discusso nel mondo del web) sono tanti quanti i punti di cui parlerò in questo articolo.
Direi di non perderci in ulteriori chiacchiere e di iniziare questa super guida!
Condividi questa guida con i tuoi amici sui social network! Magari salvalo anche tra i preferiti così potrai consultarla ogni volta che ne avrai bisogno!
Indice riassuntivo
Perché è così importante incrementare la velocità del proprio sito su WordPress?
Con l’inizio dell’era digitale e l’arrivo dei Social Network, la soglia di pazienza e di attenzione delle persone è calato DRASTICAMENTE. Questo significa che ogni post (sui social o sul tuo blog) che sarà in grado di catturare l’attenzione delle persone potrà essere un’opportunità di guadagno per te.
Ma se questa pagina richiederà tempo per caricarsi questa opportunità verrà meno, fino ad’annullarsi completamente se ci vorrà un’eternità per visualizzare questo contenuto.
Vediamo qualche dato interessante.


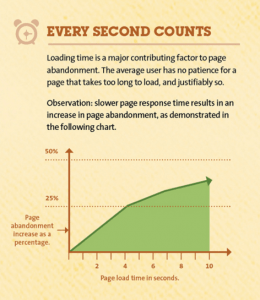
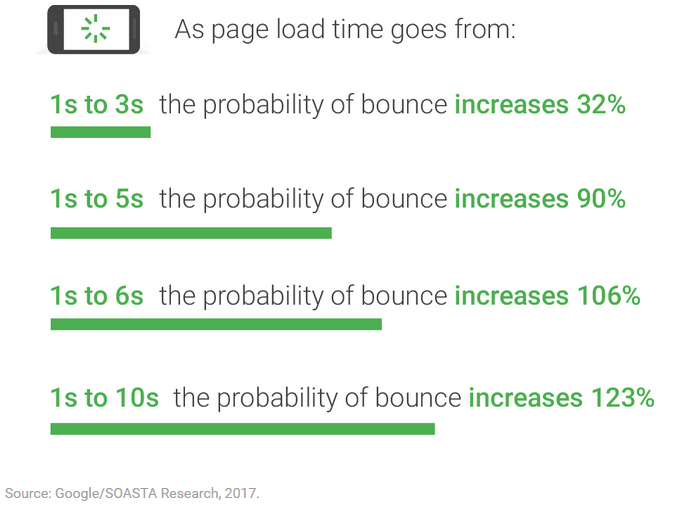
Sono stati fatti migliaia di studi sulla velocità dei siti web e su come questo fattore influenzi la permanenza su queste piattaforme, le conversioni e la navigazione da una pagina a un’altra.
Le due immagini che ti ho messo qui sopra rappresentano un fenomeno molto comune, ovvero che all’aumentare del tempo di caricamento di un sito web questo viene abbandonato sempre di più.
Questa frequenza di abbandono può essere descritta con una percentuale, questo parametro prende il nome di Bounce Rate.
Puoi misurare il Bounce Rate del tuo Sito Web, Blog o eCommerce semplicemente installando Google Analytics su WordPress grazie al plugin chiamato MonsterInsights, muoviti a installarlo è fondamentale!
Sai cosa succede quando il tuo sito web impiega troppo tempo a caricare? Oltre ad avere un Bounce Rate elevato (quindi perderai tanti visitatori) perderai anche tantissime vendite e potenziali clienti che potevano bussare alla tua porta.
Quindi in base alla lentezza del tuo sito web potrai velocizzarlo del 100%, 300%, 500% e così via grazie a questo articolo, la differenza la noterai tu stesso.
Ovviamente non devi per forza raggiungere il millisecondo di caricamento, che sia chiaro, non devi essere maniacale in questo. Devi soltanto conoscere e portare avanti quelle che sono le buone pratiche per mantenere il tuo sito veloce.
Non serve a nulla perdere una giornata a impostare un plugin!
Già se il tuo sito riesce a caricarsi entro 2/3 secondi è ottimo. Non tutte le persone del mondo sono così isteriche e sbroccano dopo 3 secondi di caricamento. Esistono tantissimi tipi di utenti, però esiste un limite (come in tutto) e se sei una persona di buonsenso mi avrai già capito!
Devi necessariamente importi un obiettivo, ovvero quello di essere sotto una certa soglia o in un intervallo di tempo. Per evitare che la tua mente si riempi di pensieri tossici e ansiogeni riguardo questo tema devi avere chiaro questo dato, come tutto e devi evitare di essere perfezionista.
Segui questo consiglio: fai in modo che il tuo sito si carichi entro un intervallo di tempo posto tra i 2 e i 3 secondi, nulla di più e nulla di meno.
Dopo questa premessa diamo un’occhiata a qualche dato relativo alle grandi aziende digitali come Google, Amazon, Facebook, Twitter e Ebay.
Come saprai queste piattaforme ricevono miliardi e miliardi di visitatori mensili (con SimilarWeb puoi vedere questi dati). Essere in questa posizione significa dover soddisfare le esigenze di tantissimi tipi di persone, c’è chi è più paziente e chi meno.
Quindi cerchiamo di capire quante e quali potrebbero essere le perdite se il tempo di caricamento di queste gigantesche piattaforme salisse oltre il limite che si possono permettere.
| Amazon | Per ogni secondo in più Amazon perde 1.6 miliardi di dollari ogni anno |
| Ebay | Ogni secondo di Page Load in più oltre il limite (2/3 secondi) corrisponde al 7% di perdita per Ebay |
| Si stima che su Google vengano fatte 5.6 miliardi di ricerche giornaliere. Per cui ogni 4 decimi di secondo di caricamento in più oltre il limite (2/3 secondi) Google perderebbe 8 milioni di ricerche ogni giorno | |
| Abbiamo un dato simile a Facebook anche per Twitter | |
| Ogni 100 millisecondi di caricamento in più oltre il limite (2/3 secondi) corrispondono a milioni di perdite in termini di visitatori |
Quindi questi sono alcuni dati riguardo le Big Companies digitali (per soli 100 ms perdono tantissimo), tu non dovrai essere maniacale nell’ottimizzazione come loro, ma dovrai sempre tenere a mente le buone pratiche di cui parleremo molto presto.
Andiamo avanti!
Come posso controllare la velocità del mio sito su WordPress?
Esistono tanti Tools online per testare non solo la velocità del tuo sito su WordPress ma anche molti altri parametri.
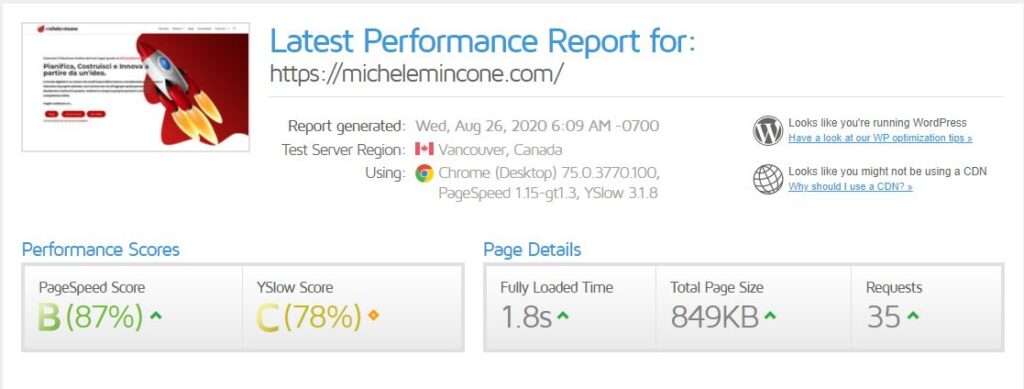
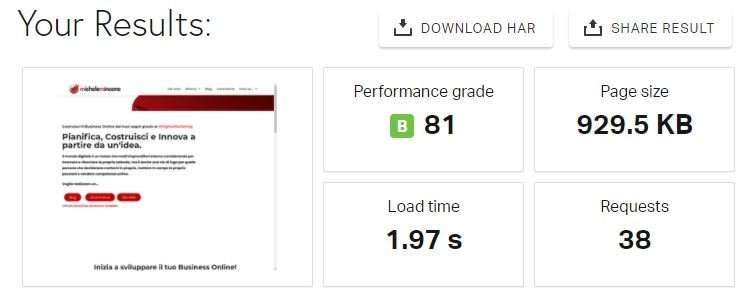
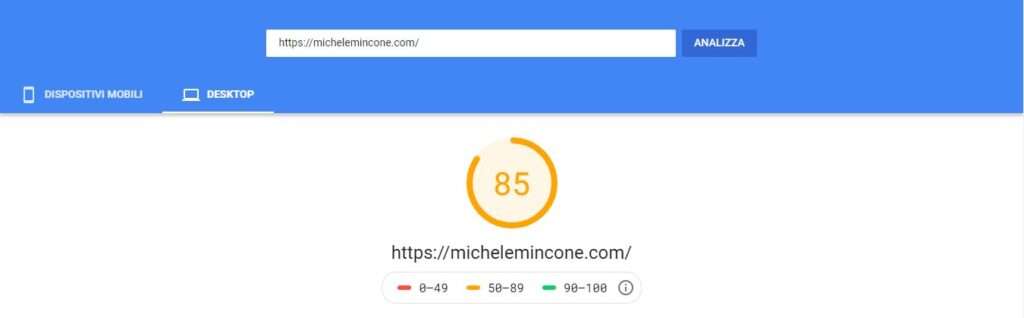
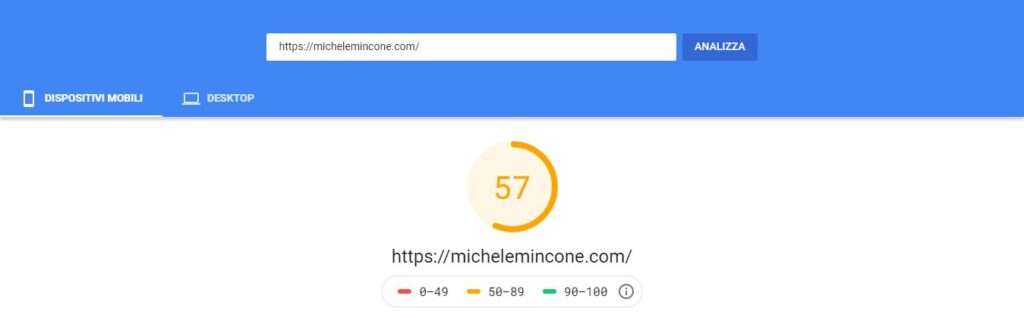
GTMetrix, PingDom e Google PageSpeed Insights sono i migliori. Io li uso tutti e tre per avere una media di tutti i parametri possibili. Ecco qualche mio risultato…




Come vedi su GTMetrix ho un tempo di caricamento di 1.80 secondi, su Pingdom ne ho 1.97 e su Google PageSpeed Insights ne ho 1.70 (non si vede nello screen). Per ognuno di questi Tool ottengo anche un punteggio medio che va da 1 a 100, nel mio caso ho una media di 83 su 100.
I programmi che ti ho mostrato vanno a misurare e individuare anche molti altri parametri relativi ai codici di programmazione, richieste al server, la dimensione delle immagini eccetera eccetera…
Per ognuno di questi parametri avrai un punteggio relativo al tuo sito web e in questo modo potrai capire cosa dovrai ottimizzare.
Praticamente tutti i punti fondamentali che vengono analizzati da questi software li troverai in questo articolo, una vera e propria bomba per il tuo sito web.
Ti ricordi che prima ti stavo parlando del limite dei 2/3 secondi per quanto riguarda il tempo di caricamento del tuo sito? Ecco, dovrai essere di buonsenso anche nei confronti dei dati forniti da questi software.
Grazie ad essi potrai misurare le metriche del tuo sito da diversi server nel mondo (dagli Stati Uniti all’Asia) ma non dovrai essere maniacale nell’ottenere il massimo del punteggio (non siamo a scuola!).
Piuttosto focalizzati a ottenere più del numero 70 (essere di poco al di sotto o in pareggio non fa nulla) in tutti i punteggi e non il massimo e ad avere il tuo sito veloce (2/3 secondi). Quest’ultima caratteristica potrai misurarla anche visitando il tuo sito web dallo smartphone o dal computer dell’amico tramite la modalità in incognito.
Può capitare di avere dati sballati facendo tante prove, questo può accadere perché la connessione dei server dal quale viene effettuato il test potrebbe essere lenta. Se questo dovesse accadere ti consiglio di riprovare qualche ora dopo.
Sfida te stesso!
Utilizza gli strumenti di cui ti ho parlato poco fa (GTMETRIX, PINGDOM, GOOGLE PAGESPEED INSIGHTS) e misura le metriche del tuo sito (appuntale!).
Dopodiché farai una nuova verifica dopo che avrai messo in campo le tecniche mostrate in questo articolo.
Sei pronto? Iniziamo!
Iniziamo a velocizzare il tuo sito su WordPress!
Ora siamo giunti al punto più importante di questo articolo, ovvero la parte pratica. In questo processo Step by Step non ci sono eccezioni, puoi seguire questi consigli nel caso tu abbia un Blog, Sito Web o eCommerce.
Iniziamo subito!
1. Dove vai se un buon hosting non c’è l’hai
L’hosting non è altro che lo spazio web nel quale viene archiviato il file system di WordPress (il famoso CMS), il Database e tutti i contenuti del tuo blog. Praticamente è la base di tutto! Il punto da cui parte il caricamento di tutte le tue pagine web.
Come in ogni caso, senza basi solide non si va da nessuna parte. Bisogna costruirle correttamente o, in questo caso, sceglierne delle buone.
Il miglior servizio di Web Hosting per il tuo sito è senza dubbio Siteground, ha dei piani eccellenti per partire e offre anche soluzioni avanzate per utenti esperti. Ti consiglio di partire con StartUp, col tempo passerai a GrowBig e GoGeek se dovessi avere bisogno di più banda per trattenere più visitatori o se necessiti di più potenza.
Inoltre, scegliendo Siteground potrai seguire i punti sottostanti senza installare ulteriori plugin. Questo perché ogni servizio che acquisterai da loro ti darà automaticamente e gratuitamente un plugin chiamato SG Optimizer che ti permetterà di eseguire gli step descritti in questa guida velocemente (alcune opzioni saranno già pre-impostate).
Chi dice che non è importante la scelta dell’hosting perderà moltissimo nel corso del tempo. Non solo non avrà con se buona parte dei lettori che potrebbe avere con un servizio migliore, ma perderà tante vendite e potenziali clienti!
Pensaci bene!
2. Scegli un buon Tema per il tuo Blog su WordPress
Quando si parla di programmazione web si fa riferimento a tutti quei linguaggi di programmazione (HTML, CSS, JS, PHP) che compongono un intero sito.
Questo codice deve essere di qualità, altrimenti il tuo sito diventerà più lento anche senza capirne i motivi. Il rallentamento è proprio causato dalla scarsa qualità di questi codici che, ad esempio, potrebbero inviare troppe richieste al server, risultano ridondanti, non sono minimizzati e molti altri motivi.
Di per sé WordPress non è un problema ma è ciò che gli vai a mettere sopra che cambia l’ecosistema. Dato che è praticamente e tecnicamente impossibile dare un layout, un design e accessibilità al proprio sito senza un tema per questo CMS, dovrai sceglierlo! Quindi l’aggiunta di un tema comporta l’aggiunta di codice (ma non dovrai programmare!).
La scelta non deve essere assolutamente influenzata da un senso di risparmio e svogliatezza. Anzi, dovrai scegliere un tema di qualità e premium. Seguendo questo consiglio e investendo quei 30$ eviterai tantissimi problemi e mal di testa!
La stragrande maggioranza dei temi gratuiti non sono costruiti su basi solide. L’intero codice non è ottimizzato al meglio per la SEO, risulterebbe pesante a livello di richieste (script) e potrebbe non essere compatibile con gli ultimi aggiornamenti di WordPress e dei plugin.
Il tema non è altro che un complesso di codici strutturali (HTML) combinati con uno funzionale e che comunichi col database (PHP). Oltre a questi si combinano con fogli di stile (CSS, SCSS) e di script (JS). Questo ecosistema di codici ti consentono di implementare altri plugin, lavorare sul design e personalizzare la struttura del tuo sito. Per cui non è una cosa così banale, devi fare attenzione a questo aspetto!
Innanzitutto, per poter scegliere un buon tema, devi conoscere il Marketplace migliore per acquistarlo. Mi sento di consigliarvi, secondo la mia esperienza, ThemeForest di Envato Market.
Cliccando sul pulsante soprastante accederai alla sezione di ThemeForest dedicata ai temi per WordPress, sono praticamente i migliori.
Durante la tua selezione dovrai fare attenzione ai seguenti aspetti tecnici:
- Visualizza sempre il numero di recensioni positive e il numero di vendite;
- Consulta la sezione commenti e vedi come hanno reagito i clienti e le loro obiezioni;
- Assicurati che nella descrizione del tema ci sia la scritta SEO Friendly;
- Controlla la compatibilità del tema con WordPress e le plugin (trovi tutto nella sezione Item details);
- Vedi se è presente la documentazione del tema (colonna a destra, ultimo blocco, voce Documentation : Well Documented)
- Assicurati che il layout del tema sia responsive (colonna a destra, ultimo blocco, voce Layout : Responsive)
Se non hai voglia di cercare un tema per il tuo sito ho creato una raccolta completa per te:
Dato che non sono di parte ti consiglio anche un’altro tema costruito in modo ottimale per WordPress. Il suo nome è Genesis Theme. Non si trova su ThemeForest ma cliccando il pulsante qui sotto accederai alla loro pagina.
Questo tema è stato costruito da StudioPress, un’azienda ben vista nel mondo del Web Developing.
3. Cerca di eliminare i plugin superflui
Non serve avere mille plugin per fare mille cose. Bisogna avere pochi plugin per fare tante cose. Un solo plugin per ogni scopo fondamentale.
Ogni volta che installerai un plugin su WordPress aggiungerai codice all’intero ecosistema. Questo significa che dovrai non solo limitare il numero di istallazioni ma dovrai anche scegliere integrazioni di qualità.
Avere troppi plugin su WordPress causerà un rallentamento complessivo del tuo sito web, blog o eCommerce. Quindi dovrai rimanere sotto una soglia, possibilmente questo numero dovrà essere 12.
La realtà è che aumentando il numero dei plugin su WordPress non solo lo rallenterai ma aumenterai anche le falle di sicurezza del tuo sito e devi sapere che la maggior parte di essi è sacrificabile.
Col passare degli anni gli sviluppatori di integrazioni si sono concentrati ad aumentare le funzionalità e la sicurezza di essi, quindi è estremamente facile comprimere il numero di plugin all’essenziale e usufruire di tutte le funzioni di cui hai bisogno.
Ad esempio io uso i seguenti plugin: Yoast per la SEO, WordFence per la sicurezza, AKisMet per proteggermi dallo spam, JetPack per tracciare il mio sito da smartphone tramitte l’app di WordPress, Elementor come page builder, W3 Total Cache per velocizzare il mio blog, MonsterInsights per collegare WordPress a Google Analytics, PopUp Maker per realizzare dei pop-up e altri li scoprirai in questo articolo.
Ovviamente non tutti i plugin sono pensanti, quindi se hai bisogno di aggiungere quei 2 o 3 plugin leggeri per delle funzionalità in più fai pure. Ma ogni volta che vuoi aggiungere funzionalità nuove tramite plugin pesanti dovresti aggiornare il tuo piano hosting se dovessi averne uno base.
Oltretutto, ho realizzato una guida sui migliori plugin da utilizzare per categoria. Quindi per ogni scopo troverai una integrazione da usare tra le migliori, così eviterai di impazzire.
4. Abilita il Caching


Il Caching è una tecnica importante che permette di ridurre l’utilizzo della banda di un server e il tempo di accesso a una determinata pagina. Questo è possibile perché la cache crea una copia delle pagine web distribuendole all’utente più velocemente.
Col tempo ti capiterà di aggiornare le tue pagine e la cache però ha dentro ancora la vecchia pagina. Per cui è sempre consigliato cancellare le cache per dare spazio agli aggiornamenti, evitare l’overload e quindi avere un sito veloce.
Esistono tantissimi plugin per attivare e processare le funzioni di Caching. Però quelle di qualità si contano sulle dita di una mano. Infatti, molte di esse potrebbero rompere il codice PHP di WordPress e restituirti un errore, in questo modo non potrai più accedere al tuo sito.
Anche usando plugin professionali e di qualità potresti combinare un disastro, infatti devi capire cosa attivare e cosa no. In questa guida non solo ti mostro le integrazioni migliori ma ti spiego anche come impostarle correttamente.
Gli utenti di Siteground sono avvantaggiati sotto tutti i punti di vista, non solo perché questo hosting è di qualità ma anche perché offre un plugin pre-integrato chiamato SG Optimizer (N.B. questo plugin è compatibile SOLO con i server di Siteground).
Questa integrazione è ottimizzata, compatibile con WordPress, con la maggior parte dei temi e dei plugin in circolazione. Quindi raramente avrai problemi ed errori con WordPress.
Però ho trovato, utilizzato e verificato su molti siti web un’altro plugin chiamato W3 Total Cache. Per quanto riguarda questa integrazione abbiamo veramente tante opzioni, esiste una versione a pagamento e una gratuita (puoi benissimo partire da quest’ultima senza investirci sopra).
Ti dico subito che la versione gratis non ti impedirà di ottimizzare WordPress come vorresti, puoi usarla tranquillamente e ignorare la versione premium.
Entrambi i plugin ti permetteranno di seguire questo punto e quasi tutti quelli elencati su questo articolo. Naturalmente SG Optimizer è più completo e dedicato solamente all’hosting di Siteground, quindi al loro hardware e ai loro server.
Adesso iniziamo ad abilitare il caching!
[SG OPTIMIZER, SITEGROUND] Se hai disinstallato questo plugin e usi Siteground come Hosting reinstallalo (questo plugin è incompatibile con altri hosting).

Quindi vai su WordPress e trova la voce SG Optimizer sulla sidebar a sinistra e segui l’elenco numerato:

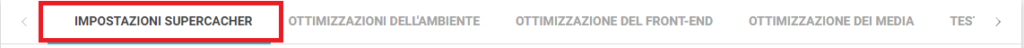
- Clicca su Impostazioni Supercacher e attiva le seguenti opzioni:
- Caching dinamico;
- Pulizia automatica della cache;
- Cache specifica per il browser;
- Clicca sul pulsante SVUOTA CACHE (questo dovrai farlo soltanto ora perchè SG Optimizer pulirà automaticamente le Cache per te in futuro).
[W3 TOTAL CACHE] Installa questo plugin su WordPress e segui l’elenco:

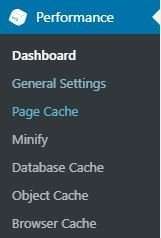
- Vai sulla sidebar di WordPress a sinistra, poi clicca su Performance > General settings. Adesso abilita le seguenti opzioni:
- Page Cache (Enable)
- Imposta la voce Page Cache Method su Disk: Enhanced;
- Object Cache;
- Imposta la voce Object Cache Method su Disk;
- Browser Cache;
- Scorri in basso, individua il titolo User Experience e abilita la funzionalità Disable jquery-migrate on the front-end;
- Individua la voce Fragment Cache (scorri in basso). Imposta Fragment Cache Method su Disk.
- Clicca sul pulsante Save all settings.
- Individua la voce Performance sulla sidebar di WordPress, quindi clicca su Page Cache. Attiva le seguenti opzioni:
- Cache posts page;
- Cache SSL (HTTPS) requests;
- Don’t cache pages for logged in users;
- Clicca sul pulsante Save all settings.
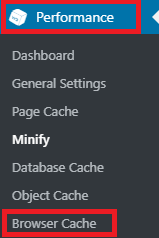
- Recati su Performance > Browser Cache e abilita le seguenti opzioni:
- Set Last-Modified header;
- Set expires header;
- Set cache control header;
- Clicca sul pulsante Save all settings.
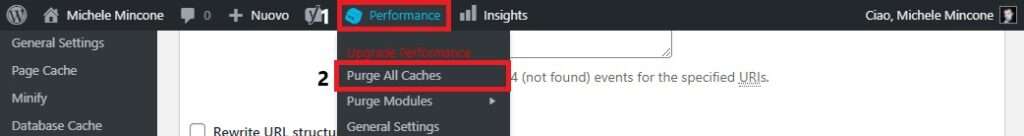
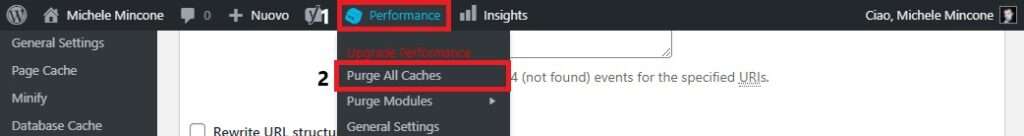
- Infine, individua la sottile barra orizzontale soprastante, passa il mouse sopra alla voce Performance e clicca su Purge All Caches (immagine sotto).

In questo modo avrai impostato correttamente le Cache sul tuo sito WordPress pur non avendo SG Optimizer. Complimenti!
N.B. Disattiva qualsiasi opzione che causa errori all’interno di WordPress. Quindi attiva un’opzione per volta e verifica se dovessero esserci rallentamenti, conflitti o altri problemi.
5. Comprimi le immagini, cambia il loro formato e ottimizzale
Per arricchire il tuo contenuto e per lavorare sulla SEO è sempre consigliato inserire delle immagini all’interno degli articoli del tuo blog, del tuo sito web o del tuo eCommerce.
Ma cosa succede se queste immagini risultano essere troppo pesanti? Succede che non raggiungerai mai il tuo risultato.
Innanzitutto dovrai limitarti a caricare meno immagini in formato .png e molte più in formato .jpg, proprio perchè il primo pesa più del secondo. Poi dovrai comprimere questi media senza rovinarne la qualità e, se volessi fare il mega salto di qualità, trasformare tutte le immagini nel formato .webp (formato delle immagini ottimizzato per i browser).
La prima pratica puoi metterla in campo subito e adesso ti spiego brevemente le altre due tecniche.
Per poter ridurre le immagini dovrai necessariamente ricorrere a un plugin (potresti usare anche TinyJpg, ma dovresti caricare il file, si intende l’immagine, prima sul loro sito, scaricarlo e poi ricaricarlo sul tuo, invece col plugin è tutto automatizzato e puoi ottimizzare tutte le tue immagini con un click!).
Gli utenti di Siteground grazie a SG Optimizer (un plugin pre-installato e compatibile solo con i server Siteground) potranno comprimere le immagini attivando un’opzione e ogni volta che le caricheranno su WordPress queste saranno ottimizzate automaticamente senza interventi manuali.

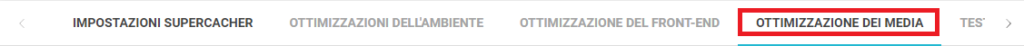
Quindi, individua SG Optimizer sulla sidebar a sinistra su WordPress, poi vai su Ottimizzazione dei media e abilita le seguenti opzioni:

- Ottimizzazione nuove immagini;
- Genera copie WebP delle nuove immagini (in questo modo applicherai anche la seconda tecnica). Ricorda di impostare il Livello di ottimizzazione su Lossless;
- Lazy Load dei media.
In questo modo non solo avrai compresso le immagini ma le avrai anche convertite nel formato .webp, applicando così due tecniche in pochi secondi.
Se invece non stai usando Siteground come Hosting, quindi non avrai accesso a SG Optimizer, dovrai usare Smush come plugin per portare a termine questo punto fondamentale.
Alcuni dei seguenti punti potrai portarli a termine con la versione gratuita, se vorrai eseguire anche gli altri dovrai acquistare la versione a pagamento di questo plugin.
Me vediamo insieme quali opzioni attivare. Prima di tutto dovrai installare il plugin.

Una volta che lo avrai installato e attivato dovrai andare sulla sidebar di WordPress a sinistra e individuare la voce Smush. In seguito, attiva le seguenti opzioni:
- Imposta Image size su All;
- Automatic compression;
- Metadata;
- Clicca sul pulsante in basso a destra UPDATE SETTINGS.
A seguire, impostiamo il lazy load delle immagini:
- Individua e clicca sull’opzione Lazy Load (trovi la voce a destra);
- Premi sul pulsante Activate;
Adesso dobbiamo correggere alcune imperfezioni delle immagini:
- Individua e clicca sulla voce Tools;
- Abilita la funzione Image Resize Detection.
- Clicca sul pulsante UPDATE SETTINGS;
Queste opzioni da attivare sono riservate agli utenti con la versione Premium di Smush:
- Super-smush lossy compression [PREMIUM];
- Conversion to WebP [PREMIUM];
- From PNGs to JPGs [PREMIUM];
- Clicca sul pulsante UPDATE SETTINGS;
Ogni volta che hai bisogno di comprimere le immagini con Smush dovrai andare su Smush > Dashboard > pulsante Bulk Smush Now (con la versione gratis puoi ottimizzare 50 immagini a ogni click, con quella premium le ottimizzerai tutte con un solo click).
6. Minimizza i codici di programmazione web
Devi sapere che il tuo blog, sito web o eCommerce è composto da migliaia di righe di codice, queste occupano uno spazio ben definito e quindi influenzano il tempo di caricamento.
Come per le immagini anche il codice può essere ottimizzato. Però devi fare attenzione, se ottimizzare troppo le immagini significa ridurre drasticamente la loro qualità, ottimizzare troppo il codice significa anche ribaltare o spezzare la loro logica e disposizione.
Se una o più stringhe di codice vengono spezzate da un’ottimizzazione estrema queste manderanno in errore le righe sottostanti e molte funzionalità del tuo sito.
Quindi dai un’occhiata al tuo sito ogni volta che attiverai un’opzione mostrata in questo articolo e disattivala se avrai errori di qualsiasi tipo. Comunque, l’ottimizzazione che ti mostro si ferma alle basi, quindi avrai il necessario per minimizzare i codici entro la norma e ottenere un risultato eccellente.
Non ha senso ed è rischioso perdere tempo a minimizzare i codici, fai solo il necessario! Iniziamo subito.

[PER GLI UTENTI DI SITEGROUND – SG OPTIMIZER] Accedi a WordPress e trova la voce SG Optimizer sulla sidebar a sinistra. Clicca l’opzione Ottimizzazione del Front-End. Abilita le seguenti funzioni:

- Minifica l’output HTML;
- Minifica i file JavaScript;
- Minifica i file CSS;
- Ottimizza il caricamento dei Font Google;
- Combina file javascript (è un’opzione rischiosa, attivala e controlla il sito e se noti qualsiasi errore disattiva questa funzione);
- Unisci i file CSS (è un’opzione poco rischiosa, tuttavia controlla sempre il tuo sito e a ogni problema disattiva questa funzione);

[W3 TOTAL CACHE] Installa e attiva il plugin su WordPress. In seguito vai su Performance > General settings e attiva le seguenti opzioni:
- Individua il titolo Minify (scorri in basso);
- Abilita la funzione Minify;
- Imposta Minify mode su Auto;
- Minify Cache Method va impostato su Disk;
- Imposta i minifier nel seguente modo:
- HTML Minifier > Minify (default);
- JS Minifier > JSMin (default);
- CSS Minifier > Minify (default);
- Poi clicca sul pulsante Save all settings;

Dalla sidebar di WordPress vai su Performance > Minify. Prosegui abilitando le funzionalità descritte nell’elenco:
- Individua il titolo General;
- Abilita la funzione Rewrite URL Structure;
- Individua il titolo HTML & XML;
- Affianco alla scritta HTML minify settings abilita le seguenti funzionalità:
- Enable;
- Inline CSS minification;
- Inline JS minification;
- Clicca sul pulsante Save all settings.
Adesso ottimizziamo il codice Javascript:
- Individua il titolo JS (scorri sotto);
- Affianco alla scritta JS minify settings abilita le seguenti funzionalità:
- Enable;
- Imposta Minify al posto di Combine;
- Abilita la funzione HTTP/2 Push.
- Clicca sul pulsante Save all settings.
Adesso tocca al codice CSS:
- Individua il titolo CSS (scorri sotto);
- Su CSS minify settings clicca sulla casella Enable;
- Abilita la funzione HTTP/2 Push;
- Clicca sul pulsante Save all settings.
Non resta altro che cancellare le cache con W3 Total Cache per rendere effettive le modifiche e dare un boost notevole al tuo sito. (Se hai SG Optimizer non devi seguire questo punto)
In alto a sinistra individua la voce Performance. Quindi clicca sulla funzione Purge All Caches (immagine sotto)

7. Utilizza un buon Content Delivery Network

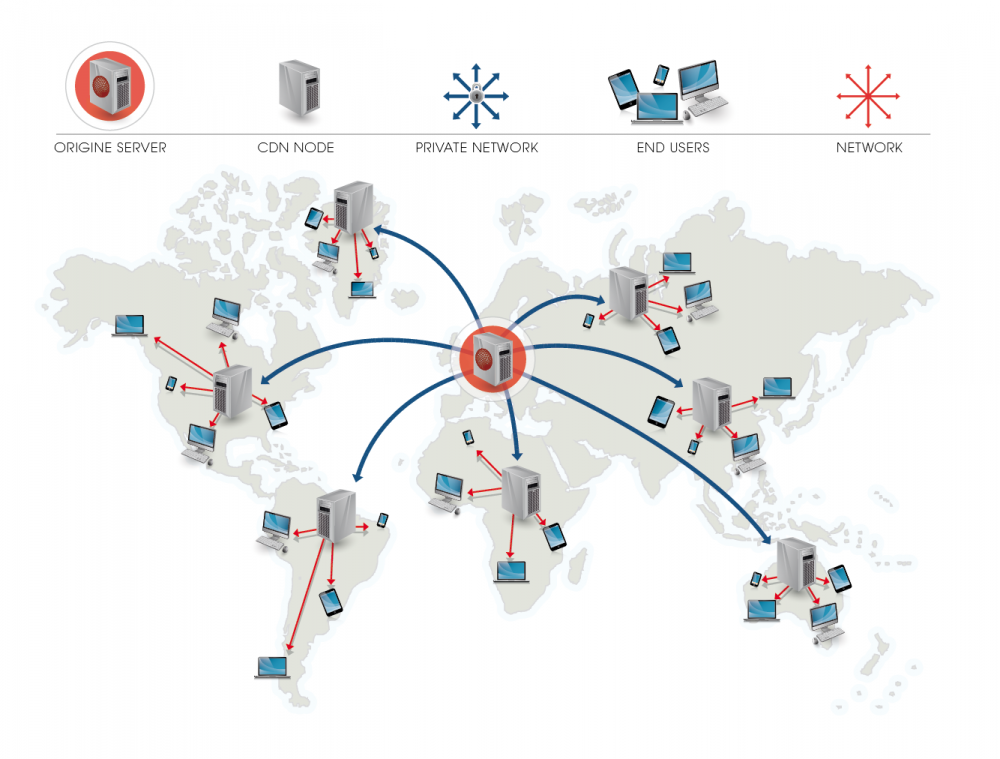
Un CDN (Content Delivery Network) non è altro che una rete di distribuzione di contenuti del tuo sito. Abilitare un CDN significa caricare il proprio blog, sito web o eCommerce su tutti i DataCenter del mondo e ridurre drasticamente i tempi di caricamento ovunque i tuoi lettori si trovino.
[ESEMPIO] Se hai acquistato un servizio di Web Hosting con il DataCenter in Germania, questo sito si caricherà velocemente più o meno in tutta l’Europa. Invece, se provassi a connettermi dall’Australia impiegherei più tempo.
Il CDN risolve il problema che ho esplicitamente descritto sopra. Una volta che avrai il tuo CDN, questo prenderà i dati del tuo Web Hosting (quindi quello che contiene il tuo sito web, blog o eCommerce) e li distribuirà in tutti i DataCenter del mondo in modo da avere un tempo di caricamento rapido ovunque.
I migliori CDN al mondo sono CloudFlare e MaxCDN. Abilitarli sul tuo sito non è poi così difficile. Dovrai accedere ai portali di uno dei due servizi che ti ho menzionato, inserire il tuo dominio e completare ogni azione di registrazione che ti sarà chiesta.
Dopodichè dovrai accedere alle impostazioni DNS del tuo dominio e modificare i Nameservers e inserire quelli che ti darà CloudFlare o MaxCDN, in base alla tua scelta. Il procedimento sarà guidato.
Per renderti chiaro il procedimento di attivazione di uno di questi CDN ti ho lasciato due video chiari e semplici da seguire qui sotto. Ricorda che dovrai scegliere UN SOLO servizio. Buona visione.
8. Ottimizza e controlla il Database del tuo sito

Il database non è altro che il centro dati del tuo sito web. Precedentemente, su questo articolo, abbiamo parlato di codici di programmazione web. In particolare, ho menzionato un codice chiamato PHP (Hypertext Preprocessor).
Questo codice di programmazione è estremamente diffuso nell’ambito della creazione di siti web (WordPress stesso è programmato in PHP). Devi sapere che è proprio il codice PHP che comunica col database del tuo sito per restituire le informazioni sul front-end (quello che vedono i tuoi lettori).
Ogni tipo di informazione testuale (titoli, prezzi, parole di pagine e articoli) si trova all’interno del database ed è fondamentale controllarlo e cancellare gli errori.
Potresti farlo manualmente, ma gli utenti inesperti non dovrebbero assolutamente smanettare su un database SQL (il formato del database) di un sito web, combineresti solo casini. Per questo motivo esistono dei plugin eccezionali per mantenere il tuo database integro e pulito.
Gli utenti di Siteground sono già a posto. Se usi questo servizio Hosting ti basta avere il plugin SG Optimizer (compatibile solo con i server di Siteground).

Quindi sulla sidebar di WordPress individua la voce SG Optimizer e clicca sulla scritta OTTIMIZZAZIONI DELL’AMBIENTE. Poi attiva la funzione intitolata Manutenzione programmata del database.

In questo modo il plugin controllerà automaticamente e periodicamente il database senza che tu debba ricorrere manualmente.

Se non sei utente di Siteground dovrai installare un plugin chiamato WP-Optimize. Una volta che questo plugin sarà attivo dovrai accederci trovando la voce WP-Optimize sulla sidebar a sinistra di WordPress.

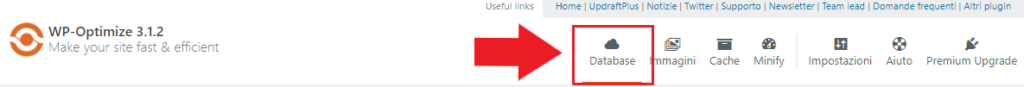
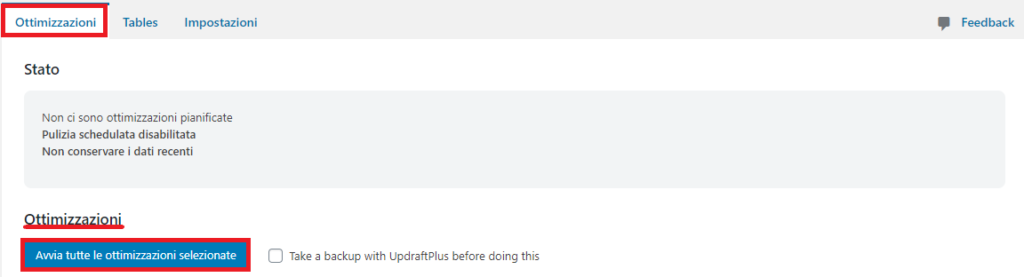
In alto a destra troverai tante opzioni, clicca sulla voce Database. Sotto al titolo Ottimizzazioni ti basterà cliccare sul pulsante Avvia tutte le ottimizzazioni selezionate.

WP-Optimize, subito dopo l’installazione, si presenterà con delle spunte già attivate tra le funzionalità per pulire il database. Ti sconsiglio di attivare le opzioni col punto esclamativo iniziale (rischieresti attivandole) e ti consiglio di lasciare quelle predefinite.
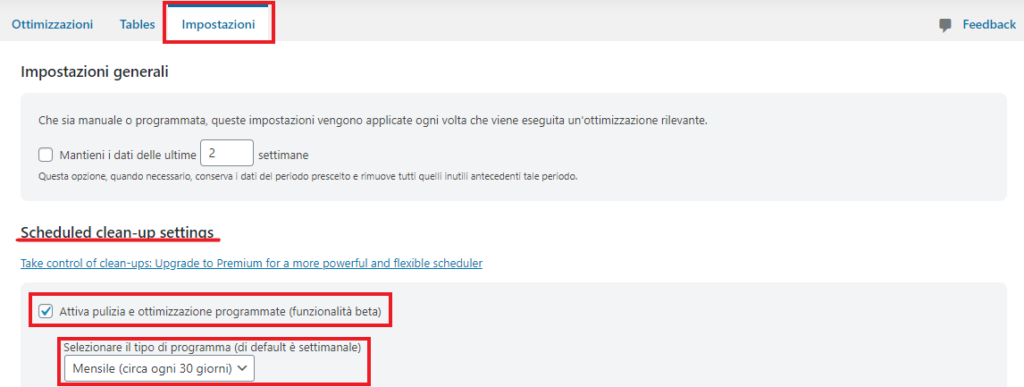
Non resta altro che automatizzare questi processi. Quindi clicca sulla voce Impostazioni, individua il titolo Scheduled clean-up settings e spunta la casella nominata come Attiva pulizia e ottimizzazione programmate (funzionalità beta).
Su Selezionare il tipo di programma (di default è settimanale) imposta l’opzione Mensile (circa ogni 30 giorni).

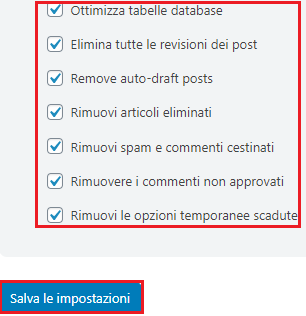
Abilita le caselle mostrate nell’immagine sottostante. Infine clicca sul pulsante Salva le impostazioni.

Quindi, d’ora in poi non dovrai più pensare a eseguire manualmente questo processo, sarà tutto automatico come per gli utenti di Siteground che usano SG Optimizer.
9. Tieni conto della compressione GZIP

La compressione GZIP è una tecnologia che permette al tuo Web Hosting di restituire al browser un sito molto più leggero e veloce da caricare comprimendolo il più possibile.
Grazie a questa applicazione puoi ottenere anche una riduzione del peso complessivo del sito dal 70% al 90% che è tantissimo, tutto questo senza danneggiare i codici di WordPress, dei plugin e dei temi.
Ovviamente questa tecnologia comprime l’intero ecosistema, per cui rimarrà sempre quel 10% o più aggiuntivo da ottimizzare tramite le procedure che ti ho mostrato.
Ora ti starai chiedendo: come posso applicare la compressione GZIP al mio sito? Tramite plugin! La risposta è semplice tanto quanto la pratica.
Gli utenti che utilizzano Siteground come Hosting avranno la compatibilità col plugin SG Optimizer che attiverà automaticamente la compressione GZIP.
Puoi consultare questa opzione andando su SG Optimizer > Ottimizzazioni dell’ambiente > Compressione GZIP (come vedrai è attiva senza dover cliccare da nessuna parte).
Invece, se non sei utente di Siteground non avrai l’accesso a questo plugin (SG OPTIMIZER) e dovrai ricorrere a un’altra soluzione. La soluzione è quella di installare W3 Total Cache e seguire il procedimento a elenco qui sotto:
- Vai sulla dashboard di WordPress e individua la voce Performance sulla sidebar a sinistra.
- Da qui vai sulla voce Browser Cache (sempre sulla sidebar a sinistra)

- Dopodiché individua l’opzione Enable HTTP (gzip) compression e attivala (sotto il titolo General);
- Scorri sotto e clicca sul pulsante Save all settings.
Bene, ora hai attiva la compressione GZIP e hai ridotto moltissimo le dimensioni del tuo sito. Adesso non ti resta altro che utilizzare questi due tools per verificare alcuni parametri:
Inserendo il tuo dominio e cliccando sul pulsante Check ti verrà restituito il resoconto della compressione GZIP e ti dirà anche se è attiva correttamente sul tuo sito.
Il valore della compressione ti sarà restituito in percentuale e in peso in termini di kB. Potrai consultare anche altri dati, ma per ora non ci interessa approfondirli perché il gioco è fatto!
10. Mantieni gli script esterni al minimo e riduci le richieste HTTP
Innanzitutto, cos’è uno script parlando di siti? Beh, non è altro che un codice Javascript esterno che comunica con un codice combinato Javascript e PHP interno che trasferisce (dall’uno all’altro) un piccola o grossa quantità di dati per svolgere determinate funzioni.
Un’esempio è Google Analytics. Per utilizzarlo installerai un plugin (codici JS + PHP interni) che comunicherà con il software (appunto Google Analytics) tramite un codice Javascript (JS esterno). Con quest’ultimo codice saranno tracciati dei dati sul tuo sito (click, visite ecc.) e saranno registrati sulla dashboard di Google Analytics.
Altri esempi di plugin sono: Disqus (un plugin per i commenti) e Jetpack (per collegare il tuo sito a WordPress.com in modo accessorio e non definitivo, utilizzerai lo stesso WordPress.org, per vedere le metriche del tuo sito tramite app sul tuo smartphone o su computer)
Utilizzare uno o due script (attribuibili ai plugin che ti ho menzionato prima) non ridurrà la velocità del tuo sito. Ma se ne abuserai avrai un sito abbastanza lento.
In che modo questi codici rallentano il mio sito? Gli script non fanno altro che aumentare le richieste HTTP aumentando il carico (Weight Load) che impatterà sul caricamento complessivo del sito.
Come posso ridurre questi script? Semplicemente disattivando e disinstallando tutte quelle plugin che richiedono un collegamento esterno come Jetpack o Disqus.
Se volessi utilizzare più di due script cosa dovrei fare? Dato che per usufruire di questi script dovrai installare dei plugin l’unico modo è quello di fare un upgrade del tuo Hosting passando a un piano che ti offra più potenza.
Esistono anche degli script che si attivano in seguito a degli errori causati dal proprietario del sito. Questi codici prendono il nome di Advise Script (puoi vederli premendo sul tasto destro sul mouse su una pagina del tuo sito e cliccando su Ispeziona elemento, poi individua la voce Console e vedrai gli errori presenti). .
Questi si presentano quando non sono state effettuate determinate ottimizzazioni, come la forzatura del certificato SSL e la completa migrazione da HTTP a HTTPS.
Iniziamo l’ottimizzazione!
[UTENTI SITEGROUND – SG OPTIMIZER] Per gli utenti che usano Siteground come Hosting: bisogna recarsi sulla voce SG Optimizer sulla sidebar di WordPress. Segui l’elenco:
- Vai su Ottimizzazione dell’ambiente;
- Attiva la funzione Abilita HTTPS e anche Sistema i contenuti non sicuri;
- Vai su Ottimizzazione del front-end;
- Abilita la funzione Rinvia il blocco di visualizzazione JS (se questa funzione dovesse darti qualsiasi problema dopo l’attivazione ti consiglio di disattivarla);
Adesso vai sulla pagina di Siteground.com e clicca su Accedi (testata, in alto a destra). Una volta eseguito l’accesso a Siteground, vai sulla voce Siti Web (in alto a sinistra). Sotto al titolo Dettagli sito ci sarà il dominio del tuo sito e affianco troverai due pulsanti, devi cliccare quello con la scritta Site tools.
Una volta che hai cliccato sul pulsante, Siteground ti reindirizzerà sul pannello di controllo del tuo sito. Quindi trova e clicca la voce Sicurezza (sidebar a sinistra), poi clicca Gestione SSL.
Da qui, sotto la voce Seleziona domino dovrai impostare il dominio del tuo sito, affianco troverai una voce Seleziona SSL e imposta l’opzione Let’s Encrypt. Dopodiché clicca sul pulsante Ottieni (in basso)
In seguito sulla sidebar clicca su Sicurezza > Forzatura HTTPS. Da qui, abilita l’opzione Forzatura HTTPS affianco al nome del tuo dominio.
Per chi non ha Siteground come hosting, e quindi non può usare SG Optimizer, consiglio di scaricare il plugin Really Simple SSL.

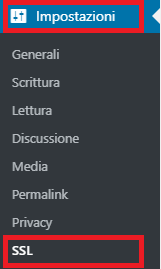
Una volta che lo avrai installato e attivato individua sulla tua sinistra la sidebar di WordPress e clicca su Impostazioni > SSL.

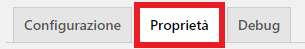
Sotto al titolo Impostazioni rilevate clicca il pulsante Continua, attiva SSL! Adesso individua la voce Proprietà (si trova affianco alla voce Configurazione). Dovrai abilitare le seguenti funzioni in elenco:
- Riparatore contenuti misti;
- Abilita il reindirizzamento 301 di WordPress verso SSL;
- Abilita il reindirizzamento 301 .htaccess;
- Abilita il reindirizzamento Javascript a SSL;
- Debug;
- Infine, clicca sul pulsante Salva.
Adesso applichiamo una piccola ottimizzazione per la sezione commenti che dovrà eseguire soltanto chi fa Blogging.

Recati su Impostazioni > Discussione.
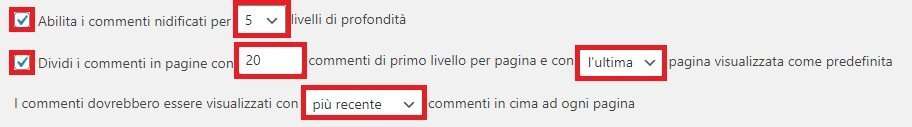
Atterrerai su una pagina intitolata Impostazioni discussione. Individua la scritta Altre impostazioni commenti. Dopodiché dovrai individuare le due impostazioni mostrate nell’immagine sottostante e inserire i numeri e le opzioni che vedi.

Una volta fatto ciò dovrai scorrere in baso e cliccare sul pulsante Salva le modifiche.
N.B. Molti degli script che aumentano le richieste HTTP li abbiamo ridotti ai minimi termini con le ottimizzazioni nei punti precedenti (riduzione codici, caching, ottimizzazione immagini ecc). Questo passaggio //11 serve ad appiattirli ulteriormente.
11. Disabilita i pingback e i trackback
I Pingback e i Trackback non sono altro che due componenti realizzati da WordPress per avvisarti quando il sito riceve un commento, un incremento delle vendite o dei visitatori o semplicemente quando il sito va in down (il classico crash).
Per disabilitare queste funzioni non dovrai ricorrere a nessun plugin ma interagire direttamente sulla dashboard di WordPress.
Quindi clicca su Impostazioni > Discussione. Ti apparirà una pagina intitolata Impostazioni discussione e dovrai disattivare la seconda opzione chiamata Permetti i link di notifica da altri blog (pingbacks and trackbacks) per i nuovi articoli.
Per concludere clicca sul pulsante Salva le modifiche sul fondo della pagina.
Tieni a mente queste buone pratiche
Congratulazioni! Sei arrivato alla conclusione di questo articolo completando tutti i passaggi!
Ricorda di seguire gli esempi che ti ho elencato qui sotto per non rovinare gli sforzi che hai appena compiuto. Non sono altro che delle buone pratiche che dovrai mantenere nel tempo:
- Ricorda sempre di aggiornare i temi, i plugin e WordPress. Facendo questo andrai a sostituire il vecchio codice (deprecato, da migliorare o contenente falle di sicurezza e bug) con del nuovo codice aggiornato. Facendo ciò manterrai il tuo sito veloce e anche al sicuro.
- Evita assolutamente di caricare video su WordPress. Piuttosto utilizza YouTube e incorpora i video sui tuoi articoli tramite link!
- Un’ultimo consiglio che mi sento di darti è quello di evitare di installare plugin superflui o mal visti dagli utenti che lo hanno scaricato e di utilizzare alternative valide e ben votate. Quando avrai un budget da investire ti consiglio di acquistare la versione premium.
Conclusioni
Se sei arrivato fin qui dopo aver letto i punti principali e anche i consigli finali devo farti i miei complimenti, sei stato molto paziente! Si, questo articolo è lunghissimo, ma scrivere per ore e tanto è l’unica soluzione per darti un contenuto valido, completo e che ti porti la soluzione migliore.
Dato che ho impiegato giorni per scrivere questo articolo mi farebbe veramente tanto piacere se tu lo condividessi sui tuoi Social Network. Puoi usare i bottoni sottostanti.
P.S. Ricordi che all’inizio di questo articolo ti avevo detto di testare e appuntare le metriche del tuo sito su GTMETRIX, PINGOM e GOOGLE PAGESPEED INSIGHTS? Prova a testarle ora dopo aver messo in pratica tutte le ottimizzazioni! Magari condividi i tuoi risultati qui sotto nei commenti!

Caro lettore del mio Blog, ho impiegato giorni per scrivere questo articolo. Mi renderesti contentissimo se tu lo condividessi… Grazie!