Nella guida su come installare XAMPP abbiamo visto come configurare un ambiente di sviluppo classico per iniziare a programmare lato-server con il famosissimo linguaggio PHP.
In quella guida, valida per utenti MacOS, Windows e Linux, abbiamo installato Apache, il web server, MySQL, il database relazionale, e ovviamente PHP.
Ti dico subito che per seguire questa guida dovrai avere questa configurazione o una simile per creare il tuo progetto e iniziare a programmare con questo linguaggio. Altrimenti non avrai gli strumenti per seguirmi.
Vi porto l’esempio di XAMPP in questo articolo, tuttavia lo stesso procedimento va bene con MAMP e WAMP.
L’obiettivo di questo articolo è:
- creare una cartella all’interno del server locale (C:\xampp\htdocs) per creare il tuo primo progetto PHP
- iniziare a programmare in PHP e sperimentare questo linguaggio
Per scrivere codice in PHP, così come per HTML, CSS, JS e altri, è possibile utilizzare il classico blocco note. Ma questo lo sconsiglio vivamente.
Per scrivere codice comodamente consiglio di scaricare un IDE o un editor visuale per programmare in tutta comodità, avere una migliore leggibilità e organizzazione e disporre di tutti gli strumenti per rendere lo sviluppo un’attività molto più leggera mentalmente.
Tra tutti gli editor visuali per programmatori consiglio:
- Visual Studio Code (gratuito e pieno di funzionalità)
- Atom
- Brackets
Per seguire questa guida ti basterà sceglierne uno solo, di solito consiglio di andare sicuri con Visual Studio Code. È ottimo per gli sviluppatori web.
Detto questo cominciamo subito.
Indice riassuntivo
1. Avvia il server locale da XAMPP

La prima cosa da fare è avviare il server locale. Questo dovrai farlo ogni volta che dovrai sviluppare in ambito web in locale.
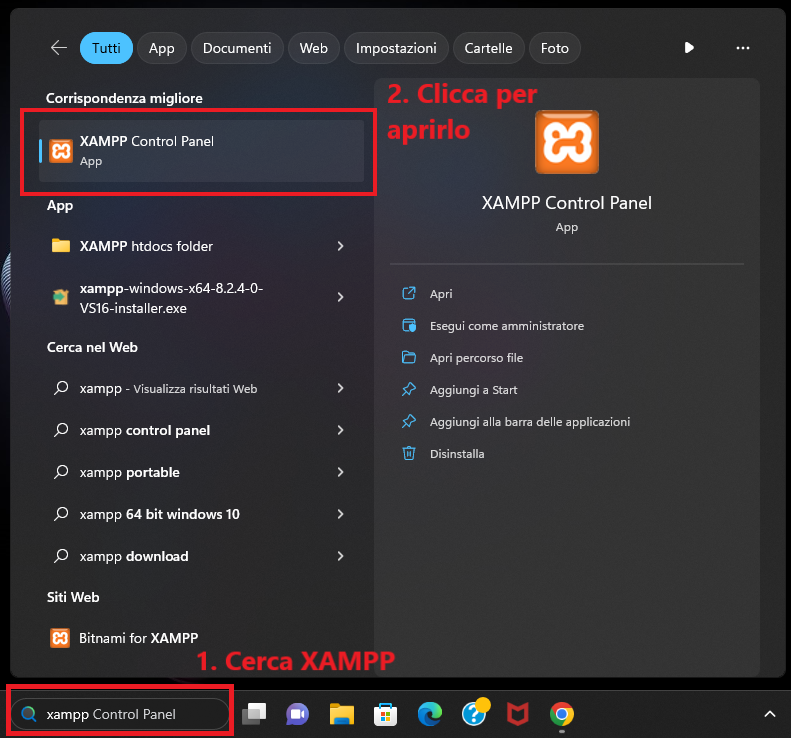
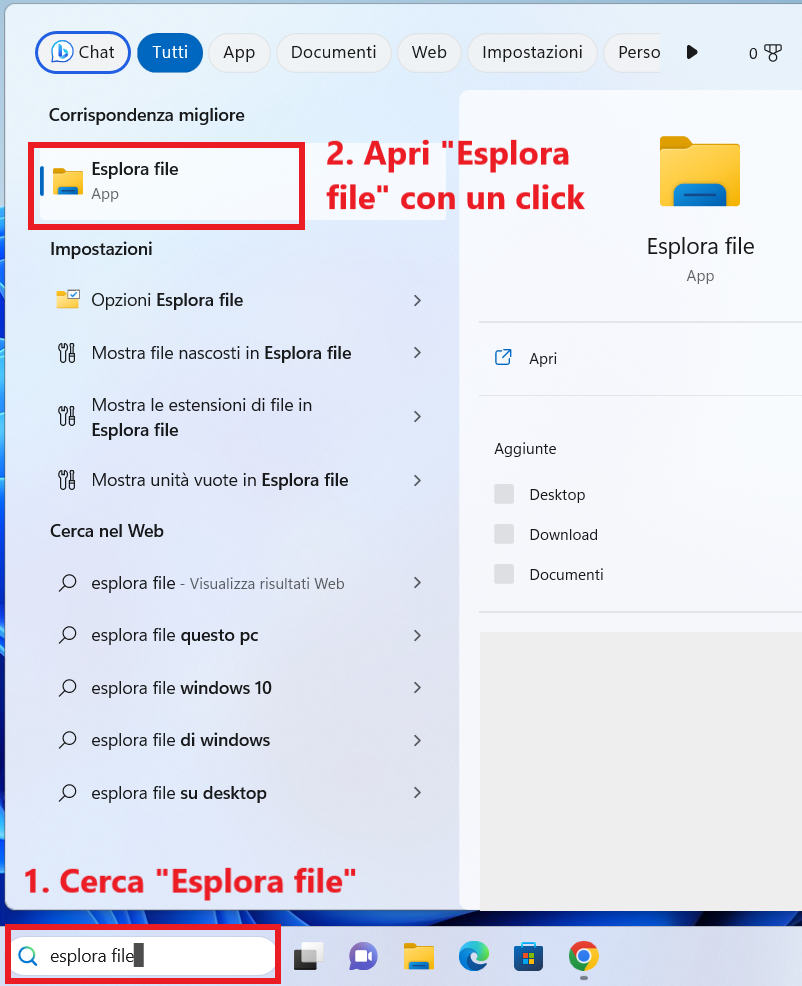
Quindi, apri l’icona XAMPP con un doppio click se è presente sul desktop altrimenti effettua una ricerca tramite l’apposita barra.
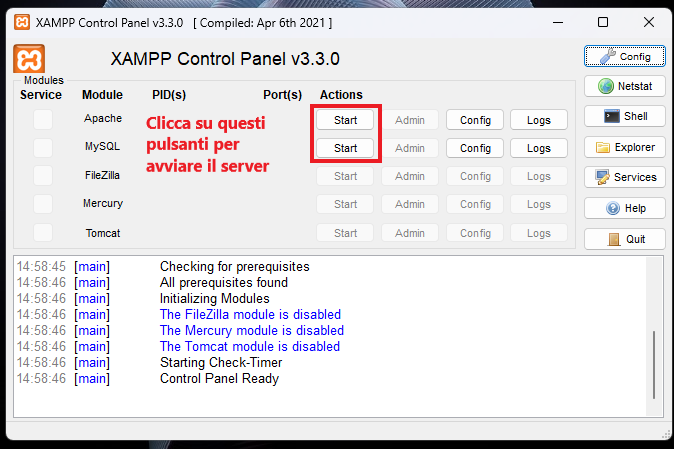
Una volta aperto XAMPP avvia il server cliccando sul pulsante ‘start’ per i moduli Apache e MySQL.

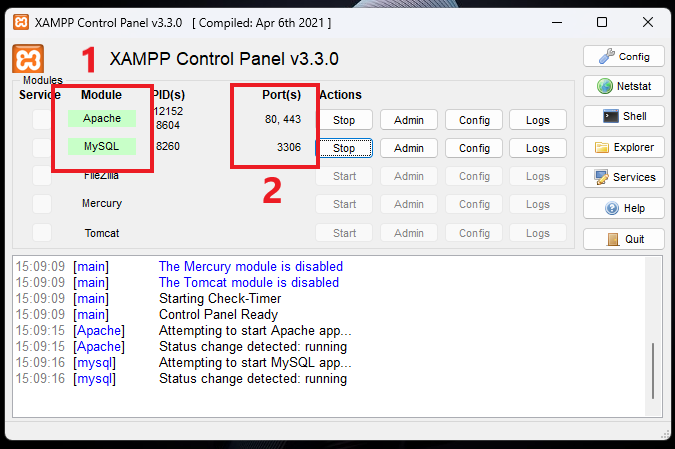
Dopo qualche secondo dovrebbero apparire delle scritte nel box in basso al centro e le voci dei moduli che hai attivato si coloreranno con un rettangolino verde chiaro.

Se non hai riscontrato errori e la tua situazione è identica all’immagine qui sopra, sei un passo in avanti.
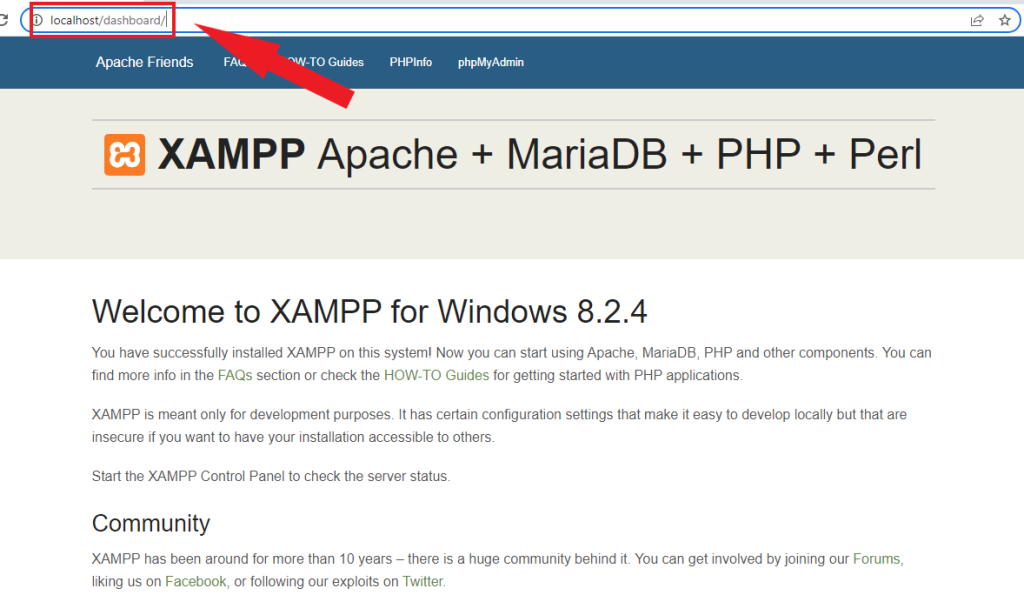
Per verificare che tutto sia funzionante al 100%, apri il tuo browser e visita questo indirizzo: http://localhost.

Dovresti visualizzare la home page di XAMPP come nell’immagine qui sopra.
Noterai che tu hai raggiunto questa pagina digitando l’indirizzo ‘http://localhost‘, ma sarai reindirizzato a ‘http://localhost/dashboard‘.
La voce ‘dashboard‘ nell’indirizzo corrisponde proprio alla cartella presente sul tuo computer, inserita dopo l’installazione di XAMPP, e conterrà i file che generano la pagina che visualizzi in questo momento sul browser.
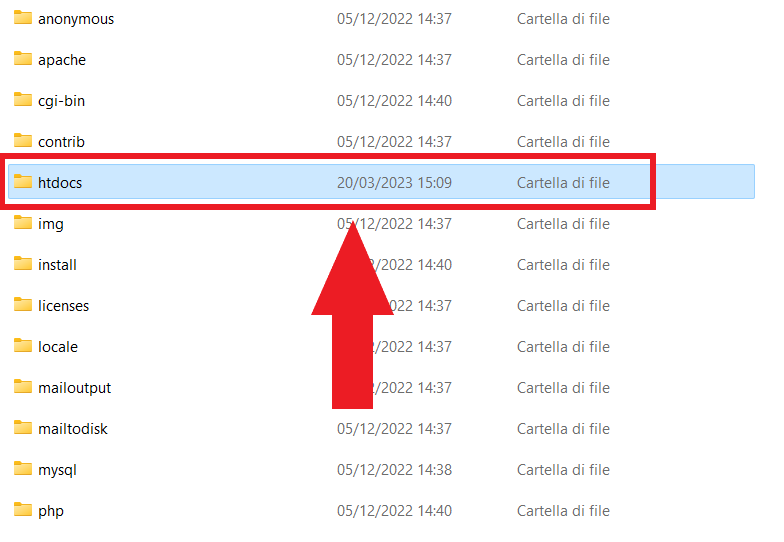
Questa cartella, con il nome ‘dashboard‘, la trovi nella cartella ‘C:\xampp\htdocs‘.
Seguiremo lo stesso approccio per dare vita al tuo primissimo progetto in PHP.
Ma se quest’ultimo passaggio non dovesse essere chiaro stai tranquillo. Lo vedremo nello specifico tra qualche secondo.
Intanto, ci tengo a precisare che se stai utilizzando MAMP o WAMP anche in questi casi dovrai:
- avviare il server prima di tutto;
- poi dovrai aprire il browser e digitare ‘http://localhost‘ per WAMP o ‘http://localhost:8080‘ per MAMP (o al posto di 8080 metterai la porta che hai configurato prima dell’avvio) così da visualizzare la pagina di benvenuto;
- prenderai anche qui in considerazione la cartella ‘htdocs‘ raggiungibile tramite disco locale. La cartella per WAMP sarà chiamata ‘wamp‘, in minuscolo, quella per MAMP sarà ‘MAMP‘, tutto in maiuscolo.
2. Crea il tuo primo progetto PHP tramite la cartella htdocs
Da questo momento in poi arriva il momento più importante della serie: daremo vita al tuo primo progetto web.

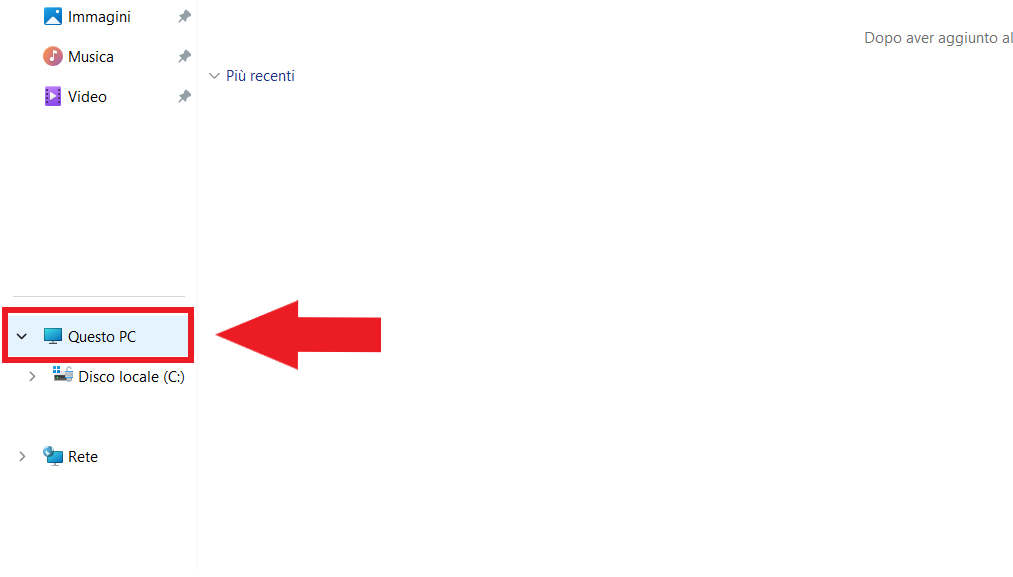
Seguendo l’immagine qui sopra, vai su “esplora risorse“.

Poi vai su “Questo PC“.

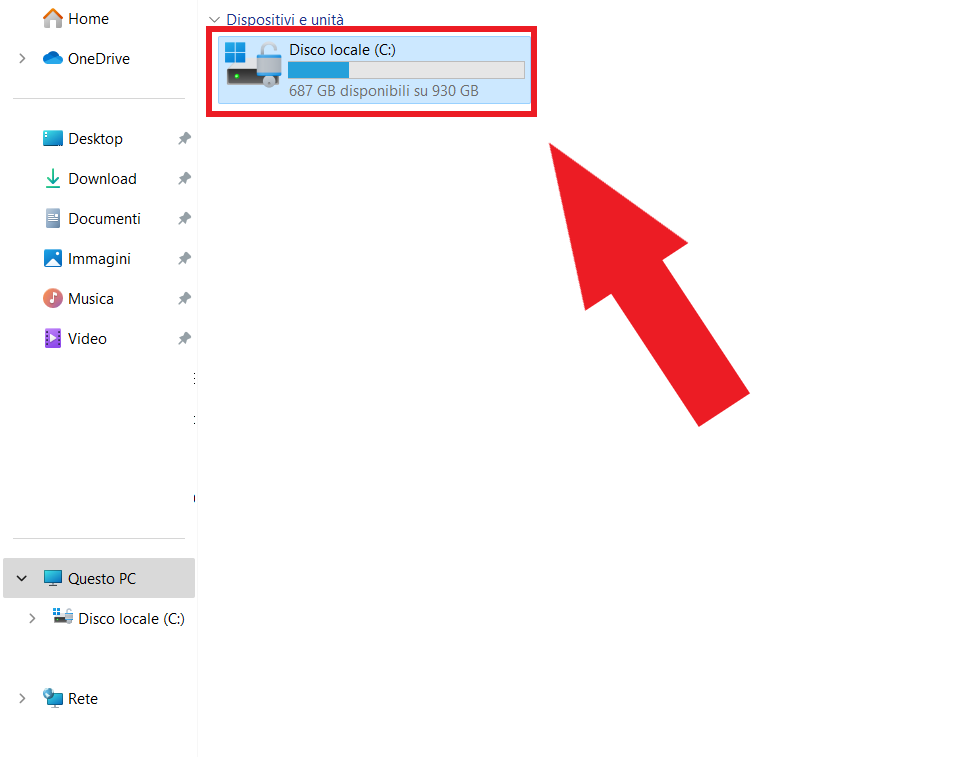
Successivamente clicca su “Disco Locale“.

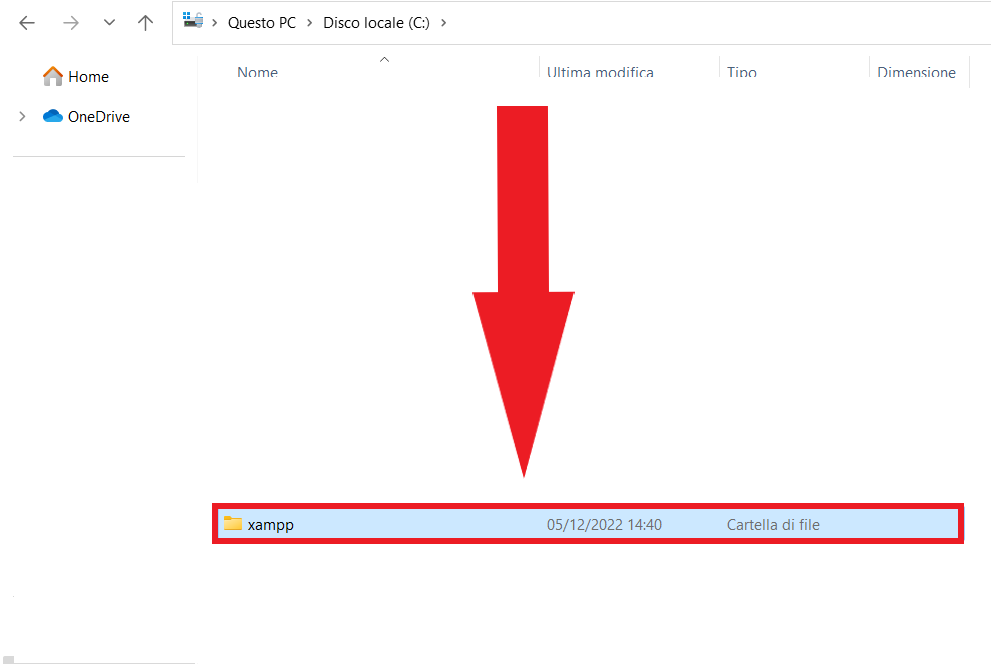
A questo punto individua la cartella di XAMPP che si chiamerà allo stesso modo con i caratteri tutti in minuscolo.
Per MAMP sarà scritta in maiuscolo, per WAMP in minuscolo.

Individua la cartella chiamata ‘htdocs‘. La troverai anche su MAMP e su WAMP.
Questa cartella è fondamentale, è proprio al suo interno che creerai ulteriori cartelle per dare vita a singoli nuovi progetti web.

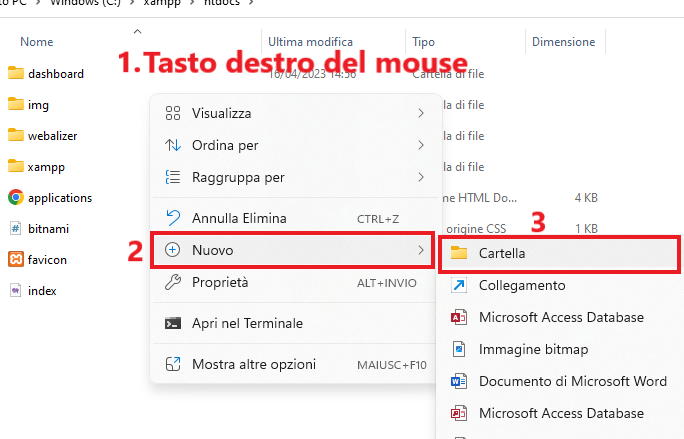
Proprio in questa cartella ‘htdocs‘ fai tasto destro del mouse e seleziona ‘Nuova cartella‘.

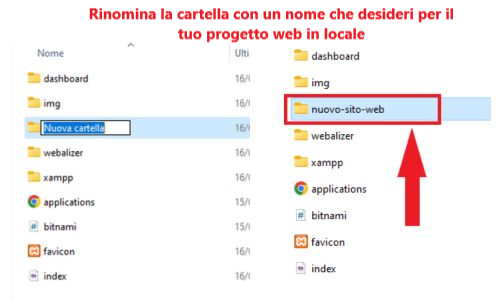
Puoi chiamarla come vuoi, io ad esempio la chiamo ‘nuovo-sito-web‘.
Il nome che darai a questa cartella è meglio se non contiene spazi vuoti. Ti consiglio di separare le parole da trattini ‘-‘, come nel mio caso, o utilizzare lo stile camel-case, nel mio caso sarebbe ‘nuovoSitoWeb‘.
Ogni volta che dovrai creare un progetto in locale, creerai una cartella con un nome unico e specifico all’interno della cartella ‘htdocs‘.

Adesso proviamo a visitare tramite browser il progetto che abbiamo appena creato.
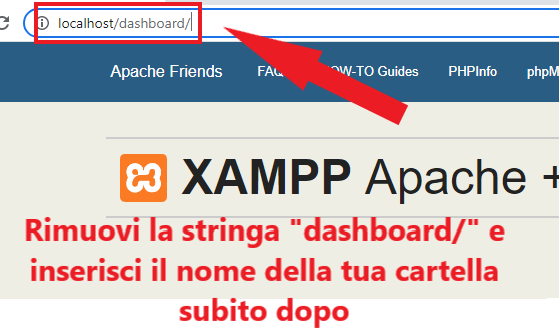
Nella barra URL dovrai digitare ‘http://localhost/nome-cartella‘. Rimpiazza la voce ‘nome-cartella‘ dell’URL con il nome della tua cartella che hai appena creato.
Nel mio caso per visitare il mio progetto dovrò digitare ‘http://localhost/nuovo-sito-web‘.

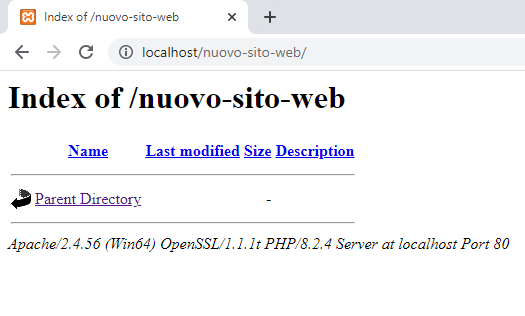
Premendo invio si caricherà una pagina strana e sicuramente non comune a te.
Si tratta dell’indice della cartella del tuo progetto.
Viene caricata questa pagina perché attualmente nella tua cartella non c’è un file PHP che genera una risposta HTML da inviare al tuo browser.
Ma il server genera un indice perché non ha nulla da processare al momento.
Nel prossimo step vedremo come aggiungere contenuti su questa pagina tramite un file PHP specifico.
3. Il file index.php per creare pagine web dinamiche
Adesso torniamo nella cartella ‘htdocs‘.
Prendendo in considerazione la cartella del progetto che abbiamo appena creato, che nel mio caso è ‘nuovo-sito-web‘, dobbiamo creare un nuovo file per inserire contenuti nella nostra pagina web.
Il file da creare si chiama ‘index.php’. Il nome è uno standard e sta a indicare la prima pagina da prendere in considerazione quando viene caricato un sito web.
Può essere la pagina articoli per un blog, una landing page, la home page di un sito web aziendale o la vetrina di un ecommerce.
Possiamo creare questo file in vari modi. Io preferisco seguire l’approccio in cui abbiamo Visual Studio Code puntato alla cartella in cui dobbiamo lavorare.
In questo modo avremo vari benefici durante lo sviluppo per risparmiare tempo, creare altri file rapidamente e altro che vedremo in futuro.
Per iniziare apri Visual Studio Code.

Adesso puoi seguire due strade che portano allo stesso risultato, decidi tu per sperimentare:
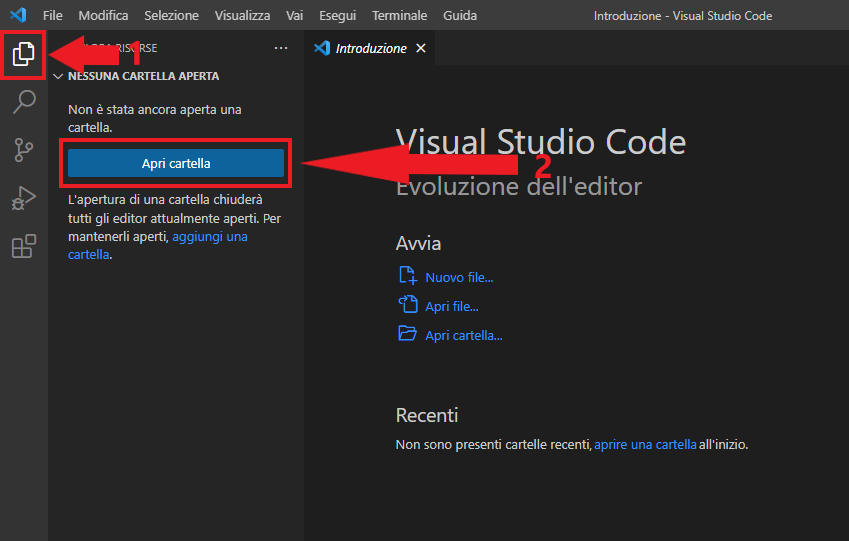
- a sinistra dello schermo, seleziona l’icona “Esplora risorse“, poi clicca su “apri cartella“.
- oppure, in alto a sinistra clicca su “File > Apri cartella“.
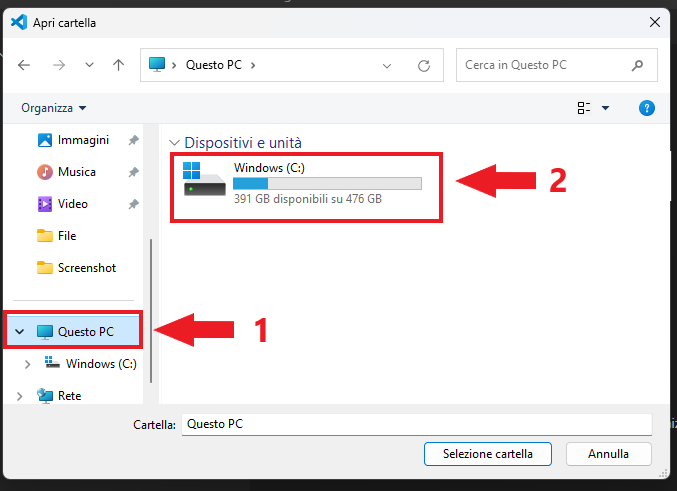
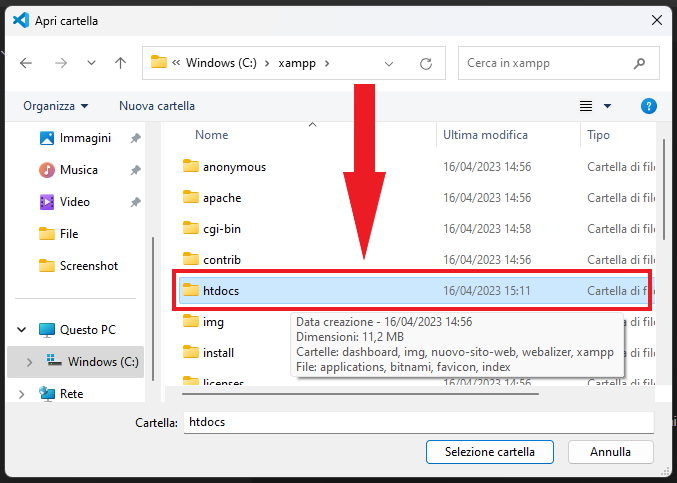
In entrambi i casi si aprirà una finestra come l’immagine qui sotto:

Da questa finestra dobbiamo arrivare alla cartella del progetto che abbiamo creata contenuta nell’htdocs.
Quindi sulla sinistra seleziona “Questo PC > Disco Locale“.

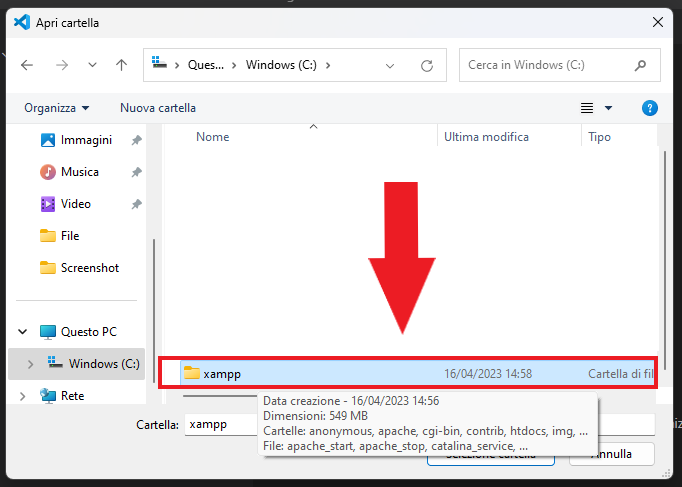
Clicca sulla cartella ‘xampp‘.

Poi sulla cartella htdocs.

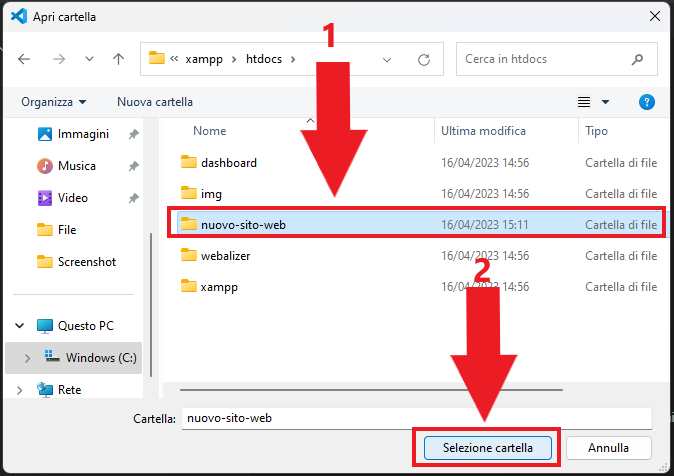
Infine, clicca sulla cartella che hai dedicato al tuo primo progetto e poi termina l’operazione cliccando il pulsante in basso a destra “Aggiungi“.

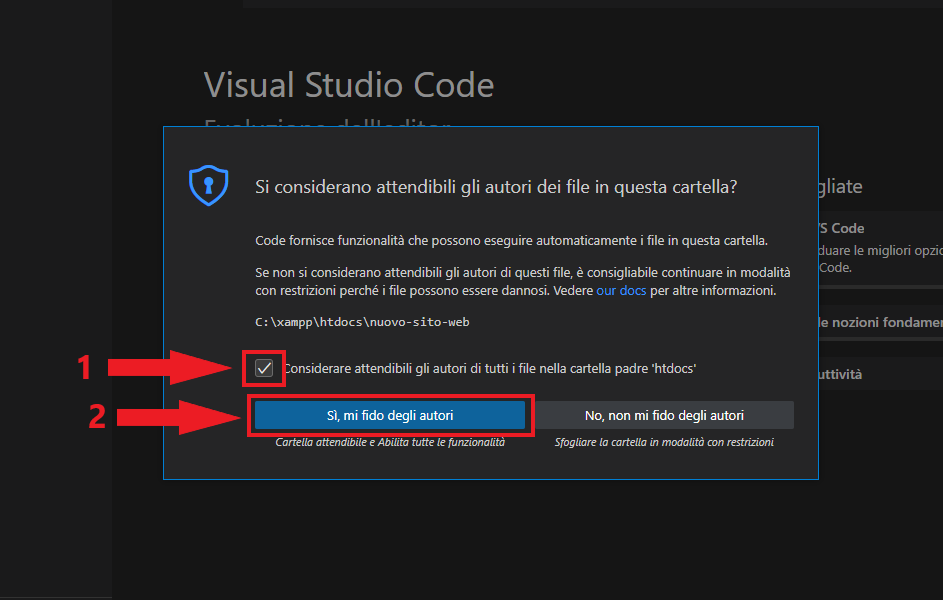
Nell’immagine: 1) clicca sul quadratino per mettere la spunta sull’opzione e (2) clicca sul pulsante “Si, mi fido degli autori“.

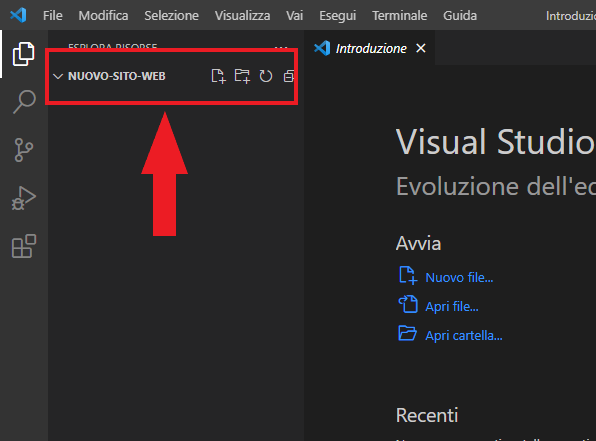
In questo modo avrai aggiunto la cartella del tuo progetto all’ambiente di lavoro e sviluppo di Visual Studio Code (vedi immagine sopra).
Da questo momento in poi avrai il totale controllo sulla cartella del tuo progetto per creare, manipolare, eliminare e aggiornare file e cartelle.

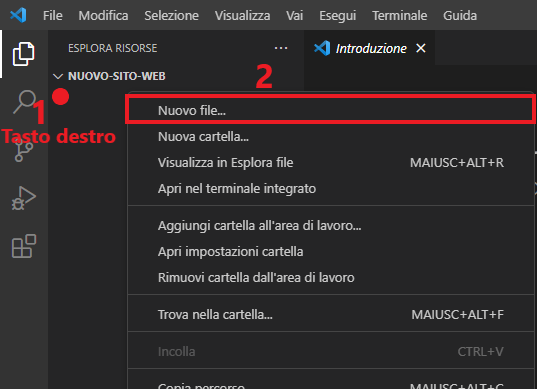
Arrivati a questo punto, fai (1) tasto destro (come nell’immagine) e seleziona la voce (2) “Nuovo file“.

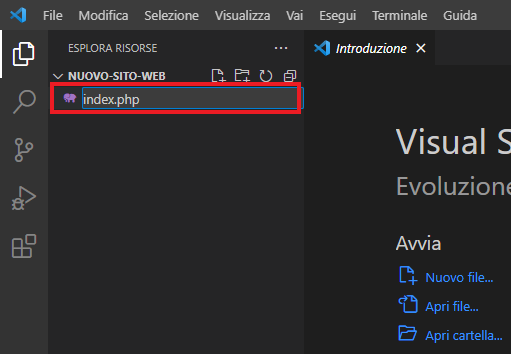
Dovrai chiamare il nuovo file esattamente ‘index.php‘, quindi digita questa stringa nel campo evidenziato.
Se non inserirai il ‘.php‘ (punto php) al termine del nome del file (che è ‘index‘) creerai un file di testo semplice. Quindi non sarai in grado di creare pagine web dinamiche. L’estensione del file (.php) è fondamentale per procedere con gli step successivi.
Poi premi su invio per creare il file.

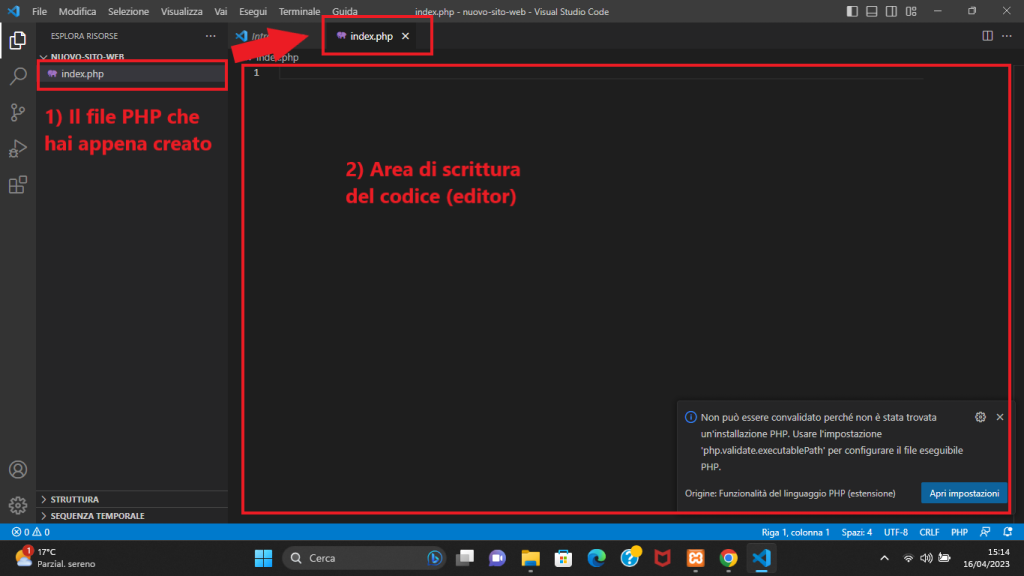
(1) Visualizzerai il file index.php sulla sinistra.
(2) Dopo la creazione, sulla destra comparirà l’editor per il codice PHP.
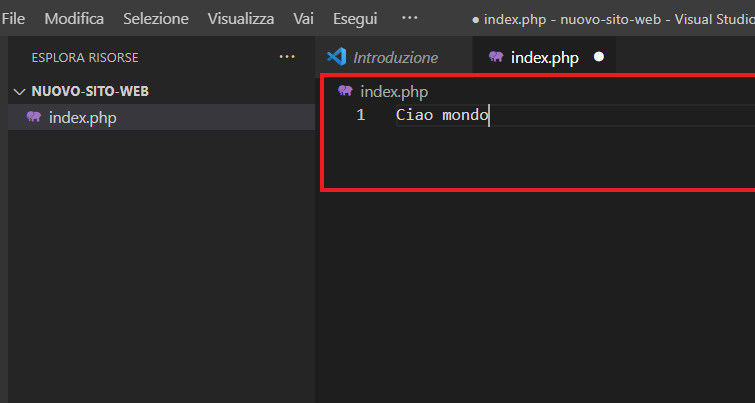
Potrai iniziare a digitare del testo casualmente.

Ad esempio, io ho scritto “Ciao mondo“. Fallo anche tu.
Adesso premendo la combinazione di tasti Ctrl + S salverai le modifiche messe su questo file.
Sul tuo browser collegati al progetto che hai creato, ad esempio. http://localhost/nome-della-tua-cartella.

Sulla pagina visualizzerai il contenuto dell’index.php e non più l’indice che visualizzavi prima.
Questo perché il server risponderà alla richiesta di visualizzazione della pagina proprio con questo file.
Ora torniamo all’editor Visual Studio Code.
Proviamo a scrivere questo codice nel file index.php
<?php
echo "Ciao, sto provando a programmare in php";
?>Poi salva il file e torna sul browser.

Aggiornando la pagina (o premendo F5) visualizzerai una scritta, ovvero quella contenuta tra i doppi apici dopo il costrutto ‘echo’ nel codice che ti ho proposto di incollare.
Il costrutto echo serve proprio a stampare su schermo il contenuto desiderato.
In questo caso abbiamo stampato un testo o una stringa.
Rimanendo tra apici, puoi inserire la stringa di testo che desideri far visualizzare.
Oppure potresti, anche senza apici, eseguire un’operazione.
Ecco alcuni esempi con cui potresti esercitarti.
<?php
echo 2 + 2; // termina con il punto e virgola, altrimenti riceverai un errore!
echo "Sono un testo stampato su schermo"; // il punto e virgola serve per terminare uno specifico comando
echo 2 * 2;
?>Copia e incolla tranquillamente il codice.

Vedendo l’anteprima, apparirà tutto il testo appiccicato.
Per risolvere questo problema, modifichiamo leggermente il codice dando in output con echo l’elemento HTML <br>.
<?php
echo 2 + 2; // termina con il punto e virgola, altrimenti riceverai un errore!
echo "<br>"; // PUNTO E A CAPO
echo "Sono un testo stampato su schermo"; // il punto e virgola serve per terminare uno specifico comando
echo "<br>"; // PUNTO E A CAPO ANCHE QUI
echo 2 * 2;
?>Ed ecco risolto il problema:

Se stai sviluppando per la prima volta in PHP tieni a mente che:
- il codice che scriverai dovrà essere contenuto tra i tag “<?php” (apertura PHP) e “?>” (chiusura PHP), altrimenti il codice NON sarà riconosciuto come PHP e non verrà eseguito.
- Ogni comando che scrivi deve terminare con il punto e virgola ‘;‘. Come vedi al termine di ogni echo, dopo il doppio apice, inserisco proprio quel segno. Questo dice al programma che abbiamo finito con quell’attività e possiamo passare al prossimo comando.
- Ciò che ho scritto dopo i doppi slash (// testo…) è un commento. Ovvero parte della documentazione del codice. Non verrà eseguito come codice e sarà visibile solo a te e chi avrà accesso al codice sorgente del file index.php.
Le regole da tenere a mente in realtà sono varie. Ma le vedremo strada facendo.
Conclusioni
Questo è solo l’inizio della tua carriera nello sviluppo web lato server (back-end) con PHP.
Seguiranno moltissimi altri tutorial per potenziare le tue basi come programmatore in questo linguaggio.
Lo scoglio di ogni persona che approccia la programmazione, sia lato server sia front-end, è il problem solving e la logica.
Per superare questa fase sarà necessario creare tanti progetti e risolvere problemi come si fa a scuola.
Quindi non mancheranno sezioni dedicate a problemi di logica e di matematica per potenziare le nostre capacità di problem-solving.
Nella lezione successiva vedremo al volo la sezione phpinfo per vedere le informazioni sul server e phpMyAdmin per gestire i database.
Per oggi e tutto, a presto!

