In questo articolo porterò classici e semplici esempi di codice PHP per iniziare ad approcciare la programmazione lato server.
Prima di tutto però, assicurati di aver installato XAMPP sul tuo computer, o un’altra alternativa che ti permette di avere un server locale, e di aver creato un progetto per sviluppare in PHP (clicca i link per leggere i miei articoli a riguardo).
Con PHP non devi per forza programmare sfruttando strutture HTML, ma puoi scrivere codice PHP puro.
Infatti, per i tuoi futuri progetti web creerai svariati file PHP senza HTML (o con minimi template di markup) per processare task specifici.
Detto ciò apri Visual Studio Code, o il tuo IDE preferito, con il file index.php, o un’altro, aperto relativo al tuo progetto web locale e iniziamo a programmare.
Indice riassuntivo
Stampare la scritta “Ciao, mondo!” in PHP
Il classico esempio che viene fatto quando si approccia PHP per la prima volta è mostrare su schermo una scritta qualsiasi, di solito la stringa “Ciao, mondo!”.
Per fare ciò viene sfruttato il costrutto echo. Questo costrutto, che non è una funzione, lo userai moltissimo per questi esempi ma anche per progetti di elevata complessità.
Echo in PHP serve per mostrare su schermo, o dare in output, contenuti specifici: stringhe, numeri, template HTML, numeri decimali, risultati di operazioni eccetera.
Per iniziare, prendiamo come esempio il codice qui sotto:
<?php
echo "Ciao, mondo!";
?>Ho aperto PHP con il tag di apertura “<?php“, poi ho scritto il codice “echo "Ciao, mondo";” e ho chiuso PHP con il relativo tag di chiusura “?>“;
Bene, adesso copia e incolla questo codice sul tuo file PHP e visualizza l’anteprima
(se non ricordi come fare prova a seguire il mio articolo su come creare un progetto PHP su XAMPP).

Salvando il file e visualizzando l’anteprima sul browser, dovresti visualizzare questo risultato (immagine sopra).
Proviamo ad aggiungere un pò di semplice HTML al nostro codice PHP.
Ad esempio, avvolgiamo la scritta dopo il costrutto echo tra tag <h1></h1>, come nel codice qui sotto:
<?php
echo "<h1>Ciao, mondo!</h1>";
?>Salva il file e visualizza l’anteprima sul browser.

Come puoi vedere, la scritta ha preso un carattere completamente diverso, è più grande e spessa (immagine sopra).
Questo è come il browser processa i titoli <h1> di default.
Seguendo l’esempio qui sotto, aggiungiamo un elemento paragrafo sotto il titolo, tu puoi inserire la scritta che vuoi:
<?php
echo "<h1>Ciao, mondo!</h1>";
echo "<p>Sto iniziando a programmare in PHP ed è molto divertente</p>";
?>Ancora una volta salva il documento.

Aggiornando il browser visualizzerai questo risultato.
Adesso, vogliamo aggiungere una linea di separazione tra il titolo e il paragrafo: basta inserire un elemento HTML <br> sfruttando il costrutto echo:
<?php
echo "<h1>Ciao, mondo!</h1>";
echo "<br>";
echo "<p>Sto iniziando a programmare in PHP ed è molto divertente</p>";
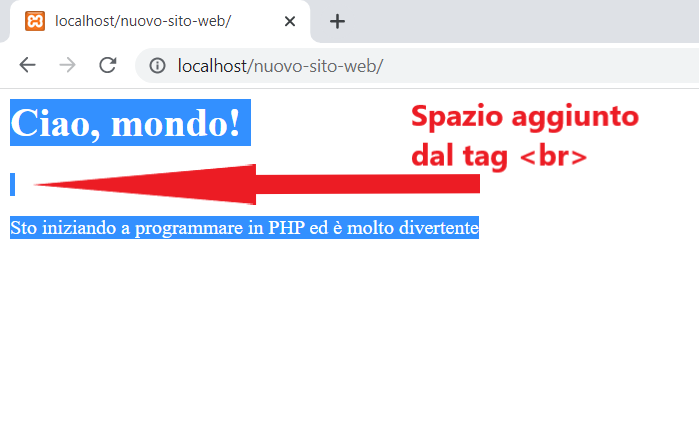
?>Ecco fatto, vediamo l’anteprima:

Apparirà uno spazio in più tra i due elementi HTML (ho evidenziato il testo per rendere visibile lo spazio aggiunto, ecco il motivo del blu sul testo).
[NOTA: METTI QUA UN ESEMPIO CON LE VARIABILI E LA SPIEGAZIONE DI COME SI METTE LA VARIABILE AL POST DI METTERLA DOPO]
A questo punto non resta altro che esercitarti, puoi creare tutte le strutture HTML che desideri: dalle più semplici alle più complesse.
Ti consiglio di farlo prima di passare al prossimo esempio. Magari potresti provare a usare l’elemento HTML <ul> (lista disordinata) con elementi lista all’interno dati dal tag <li></li> e inserire al loro interno del testo.
Oppure puoi esercitarti con il tag <div>. Sperimenta!
Tieni a mente di aggiungere il punto e virgola “;” al termine di ogni comando echo per evitare di ottenere errori.
Processare un documento HTML con PHP
Con PHP è possibile processare piccoli, medi, grandi o enormi contenuti e pagine HTML.
C’è un dettaglio però. Fin ora abbiamo lavorato tra tag di apertura e chiusura PHP: <?php // codice ?>.
Devi sapere che puoi processare template HTML anche senza passare per tag di apertura e chiusura PHP ma al di fuori di essi.
Puoi anche aprire e chiudere PHP più volte, fare i tuoi calcoli e poi passare al codice HTML.
Partiamo da un semplice esempio, vedi questo codice:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
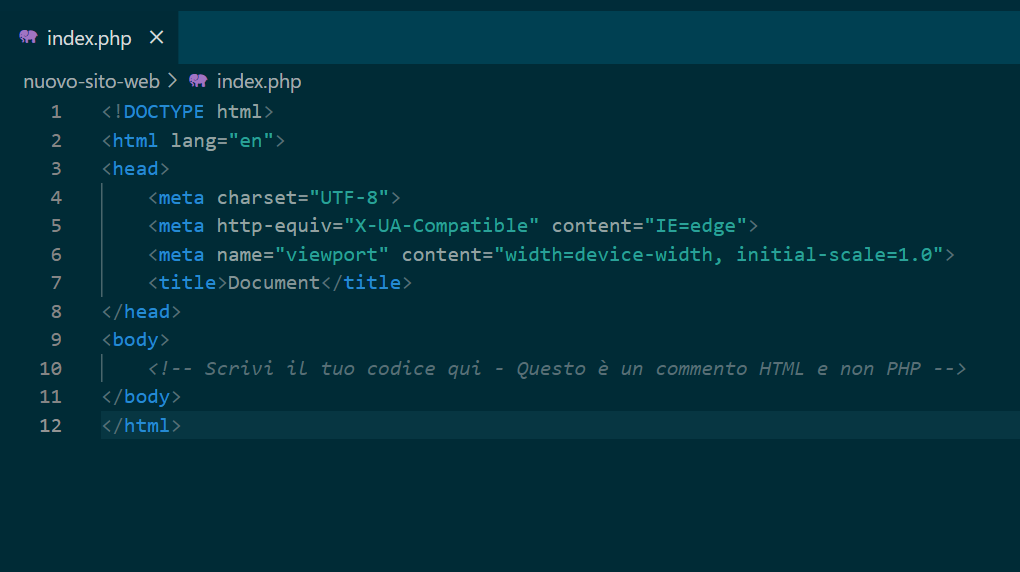
<!-- Scrivi il tuo codice qui - Questo è un commento HTML e non PHP -->
</body>
</html>Non è altro che il codice boilerplate (codice di partenza) di una pagina HTML.

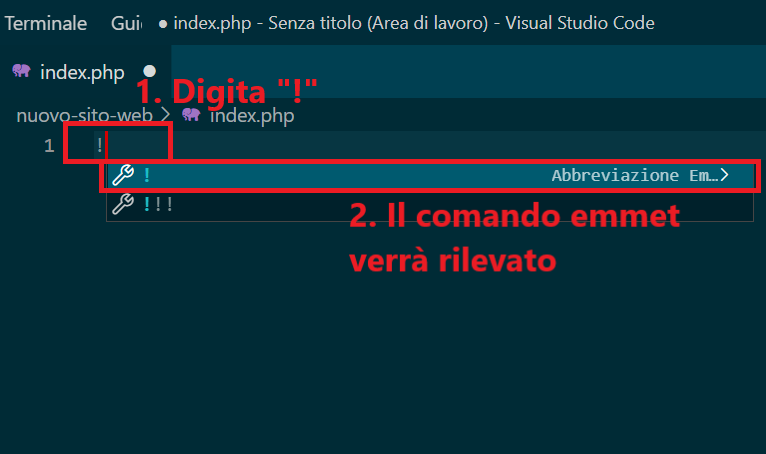
Ti insegno un trucco veloce per generare questo codice quando ti servirà. Vai sul tuo editor Visual Studio Code e poi digita il simbolo punto esclamativo “!”.
Quindi, premi il pulsante invio.

Dopo l’invio sarà generato il codice boilerplate HTML. Perché avviene questo? Perché il comando digitato verrà rilevato da emmet, un plugin di VS Code che approfondiremo in un altro articolo, generandoti il codice corrispondente.
Adesso continuiamo con PHP.
Prima di vedere l’esempio chiediamoci cosa stiamo facendo…
Il codice che abbiamo appena generato è semplicemente come viene definito un documento HTML per ogni progetto web. È la base di partenza che ogni sviluppatore web deve conoscere.
Ma la sua struttura nello specifico la approfondiremo in un altro momento.
Quello che ci interessa sapere è che dovremo generare del contenuto dinamico con PHP. Per farlo dovremo scrivere il codice tra i tag <body></body>.
Se ci hai fatto caso nel codice di prima ho inserito un commento proprio tra questi tag.
Quindi ecco un possibile esempio di codice in questo caso:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// Apro il tag PHP per scrivere codice in questo linguaggio
// Stampo una frase
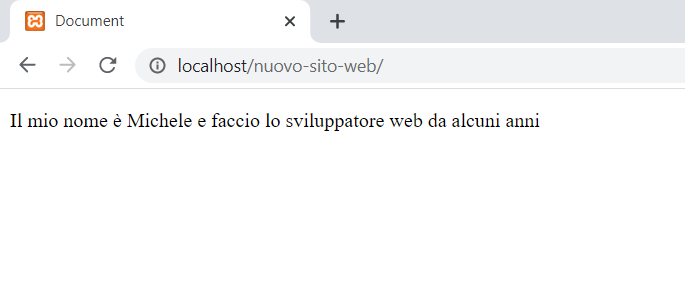
echo "<p>Il mio nome è Michele e faccio lo sviluppatore web da alcuni anni</p>";
// Chiudo il tag PHP
?>
</body>
</html>Come vedi ho:
- aperto e chiuso i tag PHP rispettivamente dopo il tag
<body>e prima di quello di chiusura</body> - stampo una frase casuale con il costrutto echo con i doppi apici (“”)
- la frase è contenuta tra tag
<p></p>
Ora salva il file PHP e prova a visualizzare l’anteprima:

Adesso proviamo a sostituire alcune parole della frase stampata con echo attraverso delle variabili in PHP.
Ti ricordo che in PHP le variabili vengono definite con il simbolo del $ seguito da un nome, ad esempio: $variabile.
Poi assegnerai un valore alla variabile utilizzando l’operatore di assegnazione “=” e con gli apici inserisci il valore: $variabile = "valore".
Le regole precise su come si definisce correttamente una variabile in PHP le vedremo più avanti, ma ecco l’esempio di prima con le variabili:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<?php
// Definisco due variabili
$nome = "Michele";
$professione = "sviluppatore web";
$tempo = "alcuni anni";
// Stampo una frase contenente le variabili
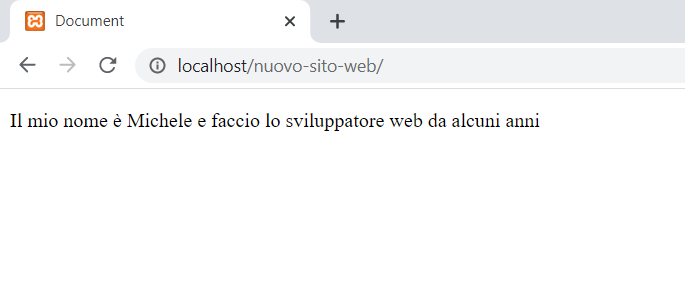
echo "<p>Il mio nome è {$nome} e faccio lo {$professione} da {$tempo}</p>";
?>
</body>
</html>Quello che ho fatto è stato:
- definire tre variabili diverse con un valore assegnato
- poi, usando i doppi apici dopo echo, ho sostituito le parole precedenti con le relative variabili inserendo il loro nome tra parentesi graffe {}, questo per una questione di sintassi che vedremo più avanti
Alternativamente potevi costruire la frase dopo il costrutto echo in questo modo:
[codice precedente]
echo '<p>Il mio nome è ' . $nome . ' e faccio lo ' . $professione . ' da ' . $tempo . '</p>';
[codice successivo]Come vedi utilizziamo i singoli apici al posto dei doppi apici sfruttando una tecnica chiamata concatenazione che vedremo meglio più avanti.
Se con i doppi apici non devo interrompere la stringa, con i singoli apici devo interrompere la stringa di testo inserendo l’apice per poi utilizzare il punto (.) per concatenare la variabile per stampare il suo contenuto assieme al testo già presente.
Ora vediamo l’anteprima:

Ecco fatto, il risultato è lo stesso ma questa volta puoi cambiare il valore delle variabili per generare contenuti diversi in anteprima.

Ad esempio, se cambio la variabile ‘$nome‘ da ‘Michele‘ a ‘Mario‘, vedendo l’anteprima vedrò che il nome è cambiato.
Queste sono le basi elementari di come si progettano pagine web dinamiche. Quando arriveremo alle query al database arriverà il pezzo grosso di questa tematica.
Conclusioni
Spero che questa breve introduzione a PHP ti sia stata utile. Per dubbi, domande o altro fammi sapere qui sotto nei commenti.
Cercherò il prima possibile di allegare un video su questo articolo così da poter seguire il contenuto scritto e risolvere molti più dubbi.
In ogni caso la guida su PHP continua e ti consiglio di dare un’occhiata a questo articolo sulla dinamizzazione dell’HTML:
- LINK SU COME DINAMIZZARE HTML
Per i principianti è un argomento un po’ avanzato, ma potrebbe aiutarti a esplorare le potenzialità di PHP nella generazione di template dinamici HTML.
Una volta che avrai appreso le basi di array, stringhe, numeri, loop, funzioni e quant’altro potrai ritornare su quell’articolo per capire meglio.
Dopotutto, il processo di apprendimento non è mai lineare e nella programmazione vince chi sperimenta.
Per oggi è tutto.

